How to Optimize Your Website for Better Performance

In today's fast-paced digital world, users expect websites to load quickly and perform seamlessly. Slow-loading websites can lead to frustrated users, higher bounce rates, and a negative impact on search engine rankings. Therefore, it's crucial to optimize your website for better performance. In this article, we'll discuss some tips and tricks to optimize your website's performance.
Optimizing your website's performance is crucial to providing your users with the best possible experience. A fast-loading website not only improves user experience but also helps in search engine rankings, which in turn leads to more traffic and higher conversion rates.
Why Page Speed is Important for Your Website
A slow website can be a major turnoff for users. In today's digital world, where people are used to instant gratification, waiting even a few seconds for a page to load can be enough to make them click away. A study by Google found that 53% of mobile users will abandon a website if it takes more than three seconds to load. This can lead to a high bounce rate, which can hurt your website's SEO ranking.
There are a number of things you can do to improve the page speed of your website. One of the most important is to optimize your images. Large images can take a long time to load, so it's important to reduce their file size without sacrificing quality. You can use a tool like TinyPNG to do this. You can also minify your code and use a caching plugin to improve loading times.
Improving your website's page speed is an important investment that can pay off in a number of ways. By making your website faster, you can improve the user experience, boost your SEO ranking, and increase conversions. Faster websites can lead to increased customer satisfaction, as users are less likely to get frustrated with slow loading times. They can also help you rank higher in search engine results pages (SERPs), as Google takes page speed into account when ranking websites. And finally, faster websites can lead to increased conversions, as users are more likely to complete a desired action, such as making a purchase or signing up for a newsletter, if the website loads quickly.
What are the most common causes of slow websites?
The speed at which a website loads is one of the most important factors affecting user experience and search engine ranking. A slow-loading website will frustrate users and make them less likely to stay on your site, or even come back at all. It can also hurt your search engine ranking, as Google and other search engines take website speed into account when ranking pages in their search results.
Here are some of the most common factors that contribute to a slow website:
- Heavy CSS and JavaScript use: These files can be large and time-consuming to load, so it's important to minify and optimize them as much as possible.
- Poor server/hosting plan: If your server is slow or overloaded, it will affect the loading speed of your website.
- Large image sizes: Images are one of the biggest contributors to slow page load times. Make sure to optimize your images by reducing their file size without sacrificing quality.
- Not using browser cache: Browser cache stores copies of frequently accessed web pages, which can help to improve loading times.
- Too many widgets and plugins: Widgets and plugins can add a lot of extra code to your website, which can slow down loading times.
- Hotlinking images and other resources from slow servers: Hotlinking is when you link to an image or other resource that is hosted on another website. This can slow down your website if the other server is slow.
- Traffic volume: If your website is experiencing a lot of traffic, it can put a strain on your server and slow down loading times.
- Older browsers: Older browsers may not be able to render your website's code as efficiently as newer browsers.
How to Test Your Website Speed?
Website speed is one of the most important factors affecting user experience and search engine ranking. A slow-loading website will frustrate users and make them less likely to stay on your site, or even come back at all. It can also hurt your search engine ranking, as Google and other search engines take website speed into account when ranking pages in their search results.
There are a number of ways to test your website speed. Here are a few of the most popular tools:
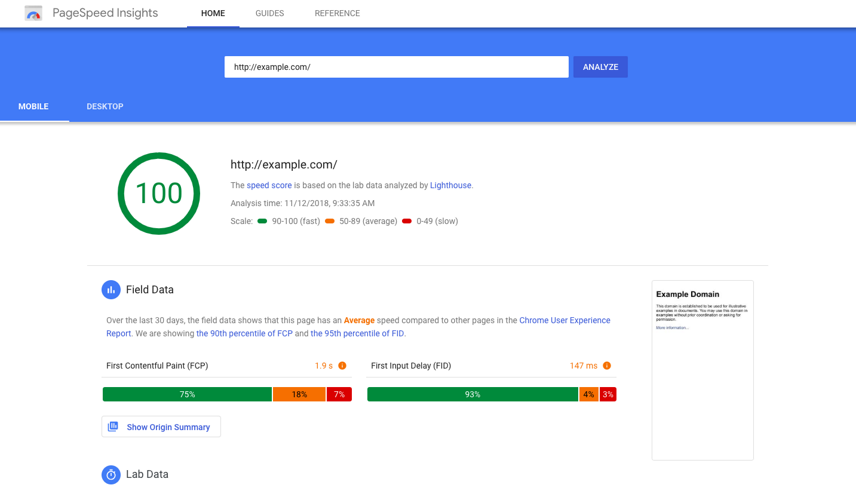
Google PageSpeed Insights :This tool is offered by Google and provides a detailed analysis of your website's speed, including suggestions for improvement.

Image Source:Google PageSpeed Insights
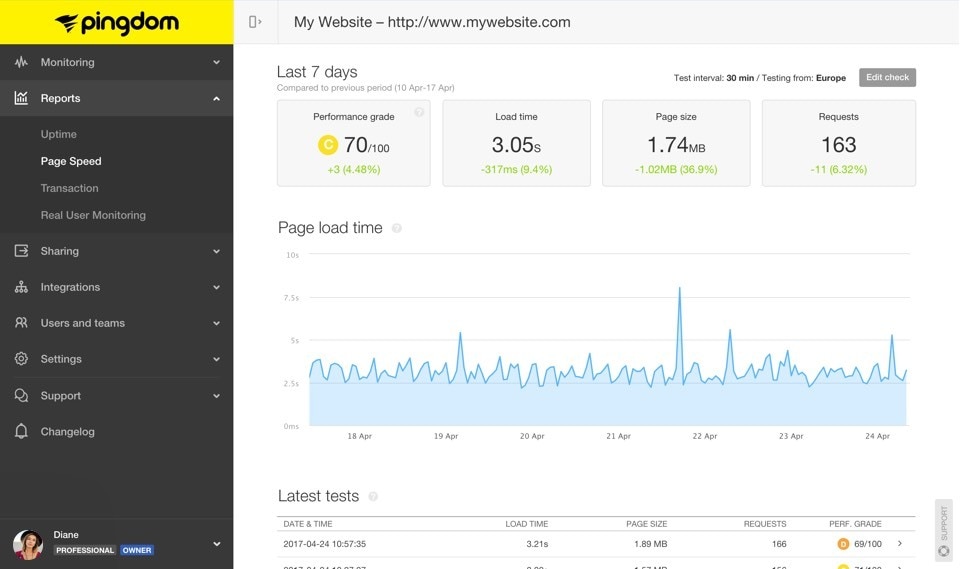
Pingdom :
This tool offers a quick and easy way to test your website's speed from multiple locations around the world.

Image Source: Pingdom website
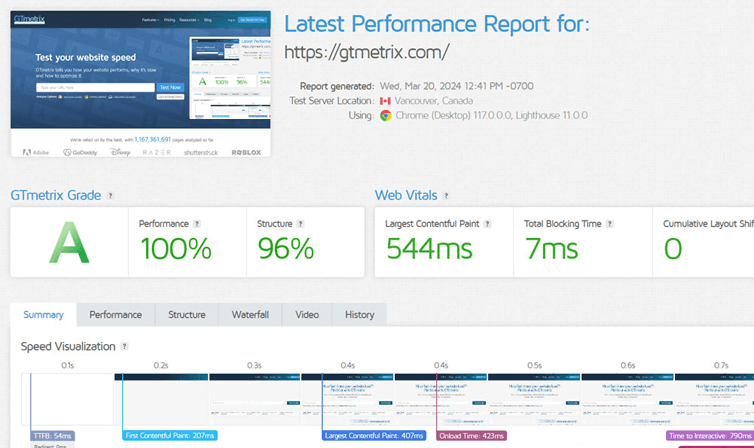
GTmetrix :
This tool provides a more detailed analysis of your website's speed, including recommendations for improvement.

Image Source: GTmetrix website
To test your website speed, simply enter your website's URL into the tool and click "Test." The tool will then run a test and display the results.
The results of the test will typically include the following information:
- Page load time: This is the time it takes for your website to load completely.
- Performance grade: This is a score out of 100 that indicates how well your website is performing.
- Total number of requests: This is the number of files that need to be loaded in order for your website to display.
- Largest contentful paint (LCP): This is the time it takes for the largest element on your page to become visible.
- First input delay (FID): This is the time it takes for your website to respond to the first user interaction.
- Cumulative layout shift (CLS): This is a measure of how much your page layout changes as it loads.
The higher the performance grade, the better your website is performing.You can also use the other metrics to identify areas where you can improve your website's speed.
What is Considered a Good Website Speed?

Website speed is one of the most important factors affecting user experience and search engine ranking. A slow-loading website will frustrate users and make them less likely to stay on your site, or even come back at all. It can also hurt your search engine ranking, as Google and other search engines take website speed into account when ranking pages in their search results.
So, what is considered a good website speed? There is no one-size-fits-all answer, as the ideal speed will vary depending on the type of website, the target audience, and other factors. However, Google recommends that websites aim for the following thresholds for the three Core Web Vitals metrics:
- Largest Contentful Paint (LCP): The time it takes for the largest element on a page to become visible. Google recommends that LCP be less than 2.5 seconds for the 75th percentile of users.
- First Input Delay (FID): The time it takes for a user to interact with a page after they have first loaded it. Google recommends that FID be less than 100 milliseconds for the 75th percentile of users.
- Cumulative Layout Shift (CLS): The amount of visual change that occurs as a page loads. Google recommends that CLS be less than 0.1 for the 75th percentile of users.
These thresholds are based on research that shows that websites that meet these criteria have better user experiences and higher search engine rankings.
Here is a table summarizing the recommended thresholds for the Core Web Vitals metrics:
| Metric | Good | Poor | Percentile |
|---|---|---|---|
| Largest Contentful Paint (LCP) | ? 2.5 seconds | >4 seconds | 75th percentile |
| First Input Delay (FID) | ? 100 milliseconds | >300 milliseconds | 75th percentile |
| Cumulative Layout Shift (CLS) | ? 0.1 | >0.25 | 75th percentile |
Here are some tips on how to optimize your website for better performance:
1. Optimize Image Sizes
Images are one of the most common causes of slow loading websites. You can optimize images by reducing their file size without sacrificing quality.
Here are some tips for optimizing images:
- Use a tool like TinyPNG or ImageOptim to compress your images.
- Use a format like JPEG or PNG for images with a lot of colors.
- Use a format like GIF or SVG for images with simple shapes.
- Crop and resize your images to the size you need them.
Here is a programming example of how to optimize images:
JS code (to optimize image loading using lazy loading technique):
lazy loading technique to optimize image loading.
2. Reduce the Number of HTTP Requests
Every time a browser makes a request to the server for a file, it adds to the load time. By reducing the number of HTTP requests, you can improve performance.
Here are some tips for reducing the number of HTTP requests:
- Combine CSS and JavaScript files into one file.
- Use a CDN to deliver images and other static files from a server that is closest to the user.
- Avoid using third-party scripts and fonts.
- Optimize your images by reducing their file size without sacrificing quality.
Here is a programming example of how to reduce the number of HTTP requests:
Instead of using separate files for jQuery, Popper.js, and Bootstrap, we can combine them into one file:
This will reduce the number of HTTP requests from 3 to 1, which will improve performance.
3. Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a network of servers that are distributed around the world. When a user visits your website, the CDN will deliver the content from the server that is closest to the user. This can help to improve performance by reducing the distance that the data has to travel.
Here are some of the benefits of using a CDN:
- Improved performance: A CDN can help to improve the loading speed of your website by delivering content from the server that is closest to the user. This can lead to a better user experience and can also help to improve your search engine ranking.
- Reduced bandwidth costs: A CDN can help to reduce your bandwidth costs by caching static content, such as images and JavaScript files, on the CDN servers. This means that your web server does not have to deliver these files every time a user visits your website.
- Increased reliability: A CDN can help to improve the reliability of your website by distributing the load across multiple servers. This means that if one server goes down, the other servers can continue to deliver content to users.
4.Minify CSS and JavaScript:
Minifying CSS and JavaScript files can significantly reduce their file size, resulting in faster loading times. You can use online tools or plugins to minify your code. Also, consider removing any unused or redundant code to further optimize your files.
5.Enable browser caching :
Browser caching allows a user's browser to store static files such as images, CSS, and JavaScript on their computer. When a user revisits your site, their browser can retrieve these files from their cache rather than making new HTTP requests. You can enable browser caching by adding cache control headers to your server's configuration file.
6. Write Mobile-First Code :
More and more people are using their mobile devices to access the internet. In fact, over half of all website traffic now comes from mobile devices. This means that it is more important than ever to make sure that your website is optimized for mobile devices.
One way to do this is to write mobile-first code. Mobile-first code is designed to be displayed first on mobile devices, and then scaled up for larger screens. This can help to improve the performance of your website on mobile devices, as the browser does not have to resize and reformat the content as much.
To write mobile-first code, you can use a variety of tools and techniques. One popular approach is to use a responsive web design framework, such as Bootstrap or Foundation. These frameworks make it easy to create a website that looks great on all devices.
7. Choose the Right Hosting Service Plan :
The hosting service you choose can have a big impact on the performance of your website. If you choose a plan that is too slow or unreliable, it can make your website load slowly and frustrate your visitors.
When choosing a hosting service, there are a few things you need to keep in mind:
- The amount of traffic your website receives.
- The type of content your website hosts.
- The features you need, such as email accounts or databases.
- The budget you have.
Once you have considered these factors, you can start to compare different hosting plans. Be sure to read the reviews carefully and compare the features and pricing before making a decision.
Here are some of the factors to consider when choosing a hosting service plan:
- Bandwidth: Bandwidth is the amount of data that can be transferred between your website and the user's browser. If your website receives a lot of traffic, you will need a plan with a high bandwidth limit.
- Disk space: Disk space is the amount of storage space available for your website's files. If your website has a lot of images or videos, you will need a plan with a large disk space allowance.
- Uptime: Uptime is the percentage of time that your website is available to users. A good hosting service should have an uptime of 99.9% or higher.
- Customer support: If you have any problems with your website, you will need to be able to get help from the hosting provider. Make sure to choose a provider with good customer support.
By following these tips, you can choose the right hosting service plan for your website and improve its performance.