Spice Up UI Designs: Enhance User Experience with Creative Elements

A well-designed user interface (UI) is essential for any digital product. It should be visually appealing, easy to use, and intuitive. But what about making your UI designs stand out from the crowd? How can you create a UI that is both visually appealing and functional?
The answer is to incorporate creative elements into your designs. Creative elements can add a touch of personality and uniqueness to your UI, and they can also make your UI more engaging and interactive.
Benefits of using creative elements in UI design
There are many benefits to using creative elements in UI design, including:
- Improved user experience: Creative elements can make your UI more engaging and enjoyable to use. This can lead to improved user satisfaction and loyalty.
- Increased brand awareness: Creative elements can help to make your UI more unique and memorable. This can lead to increased brand awareness and recognition.
- Improved conversion rates: Creative elements can help to guide users towards desired actions, such as clicking on a button or signing up for a newsletter. This can lead to improved conversion rates.
Examples of creative UI designs
Here are a few examples of creative UI designs:
- Google's Material Design: Google's Material Design is a design language that focuses on bold colors, fluid animations, and responsive design. It is used on a variety of Google products, including the Android operating system and the Google Chrome web browser.
- Apple's Human Interface Guidelines: Apple's Human Interface Guidelines are a set of guidelines for designing user interfaces for Apple products. They focus on simplicity, consistency, and clarity.
- Spotify's UI: Spotify's UI is known for its use of bold colors, fluid animations, and personalized recommendations. It is a great example of how to use creative elements to create a UI that is both visually appealing and functional.
Using creative elements in your UI designs can be a great way to improve the user experience, increase brand awareness, and improve conversion rates. Just be careful not to overdo it, as too much creativity can be overwhelming.
37 easy ways to spice up your UI designs with Creative Elements
Image Source:appinventiv
In the world of user interface (UI) design, creativity and innovation play a crucial role in capturing users' attention and providing an exceptional user experience. This blog explores 37 easy and effective ways to spice up your UI designs, helping you create visually appealing interfaces that engage and delight your users.
1. Colorful Gradients:
Add depth and vibrancy to your UI by incorporating colorful gradients. Experiment with different color combinations and gradients to create a visually stunning design. For example, use a gradient background for a login form to make it more visually appealing.
2. Bold Typography:
Make a statement with bold typography. Use different font weights, sizes, and styles to emphasize important elements and enhance readability. For instance, use a bold font for headings and titles to make them stand out.
3. Engaging Animations:
Bring your UI to life with engaging animations. Utilize CSS animations or JavaScript libraries like GSAP to create subtle transitions, hover effects, or loading animations. For example, animate a button to change color or size when hovered over.
4. Creative Illustrations:
Inject personality into your UI with creative illustrations. Use custom illustrations or icons to represent concepts or actions within your design. For instance, use an illustration of a rocket ship to represent a "launch" action.5. Microinteractions:
Enhance user engagement with microinteractions. Add small, interactive elements like tooltips, hover effects, or subtle animations that respond to user actions. For example, display a tooltip when hovering over a navigation menu item.
6. Unique Button Styles:
Ditch the traditional button styles and opt for unique and eye-catching designs. Experiment with different shapes, sizes, colors, and hover effects to make your buttons more visually appealing. For instance, use a circular button with a gradient background.
7. Whitespace:
Embrace whitespace in your designs to create a clean and focused interface. Use ample spacing between elements to improve readability and make important elements stand out. For example, leave whitespace around a call-to-action button to draw attention to it.
8. Custom Icons:
Add a personal touch to your UI by using custom icons. Design icons that align with your brand or use icon libraries like Font Awesome to find unique and relevant icons. For instance, use a custom shopping cart icon instead of a generic one.
9. Duotone Effect:
Create a modern and striking look with the duotone effect. Apply two contrasting colors to an image or graphic to create a bold and visually captivating effect. For example, apply a duotone effect to a background image on a landing page.
10. Interactive Scroll Effects:
Make scrolling more interactive and engaging with scroll effects. Use parallax scrolling, scroll-triggered animations, or sticky elements to create a dynamic user experience. For instance, animate content as the user scrolls down the page.
11. Custom Cursors:
Go beyond the default cursor and use custom cursors to add a unique touch to your UI. Design custom cursors that align with your brand or the context of your design. For example, use a pen cursor for a drawing or annotation tool.
12. Split Screen Layouts:
Create visual interest with split screen layouts. Divide your UI into two or more sections, each showcasing different content or actions. For instance, use a split screen layout to display product features on one side and testimonials on the other.
13. 3D Elements:
Integrate 3D elements into your UI for added depth and realism. Use 3D modeling software or libraries like Three.js to incorporate 3D graphics or objects. For example, create a 3D product viewer to showcase products from different angles.
14. Unique Hover Effects:
Make your UI more interactive with unique hover effects. Apply hover effects to elements like buttons, links, or images to provide visual feedback and engage users. For instance, scale or rotate an image when hovered over.
15. Non-Traditional Navigation:
Break away from traditional navigation patterns and experiment with unique navigation styles. Use creative navigation menus, sidebars, or hidden menus to add a touch of novelty to your UI. For example, use a circular navigation menu instead of a standard horizontal menu.
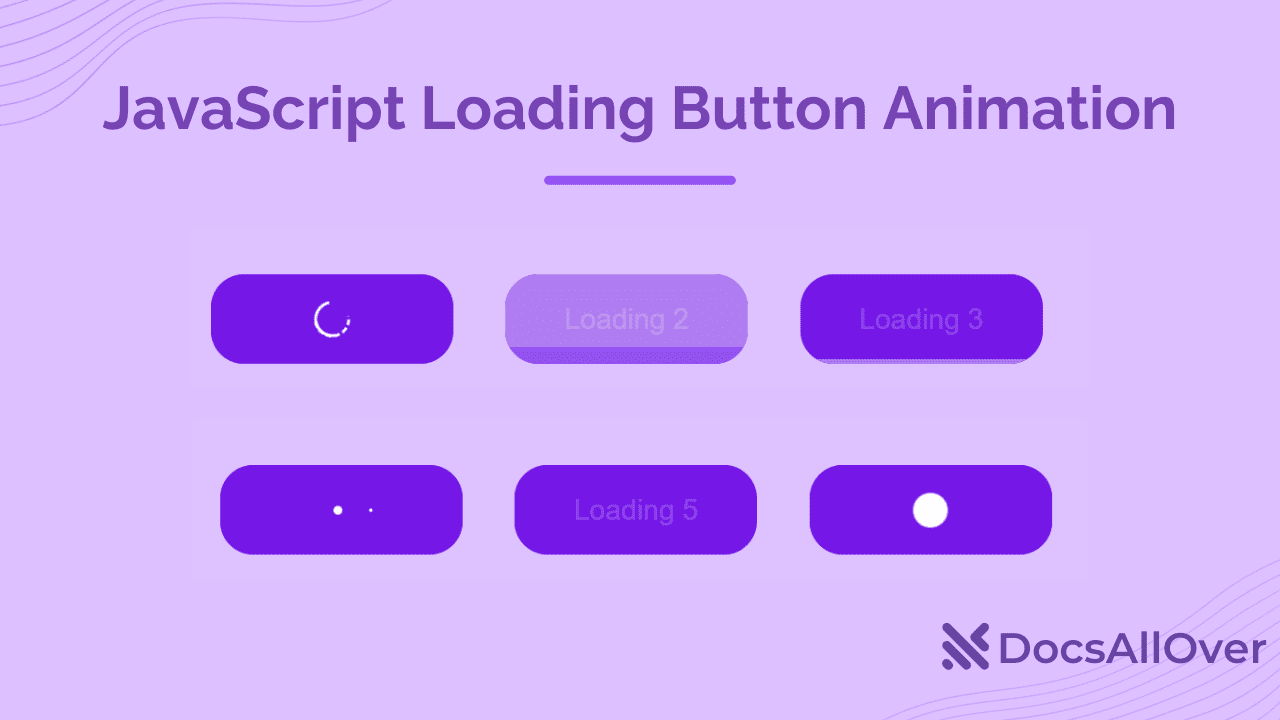
16. Custom Loading Animations:
Add flair to your UI by designing custom loading animations. Create visually appealing loading animations or progress bars to entertain users while they wait for content to load. For instance, use a unique and engaging animation that represents your brand's personality.
17. Video Backgrounds:
Capture attention and create a captivating UI by incorporating video backgrounds. Use videos that align with your brand or convey a specific message. For example, use a video showcasing your product in action as a background for a landing page.
18. Modal Windows:
Make important information or interactions more prominent with modal windows. Use modal windows for tasks like login/signup forms, notifications, or displaying additional content. For instance, use a modal window to present a contact form when a user clicks on a "Contact Us" button.
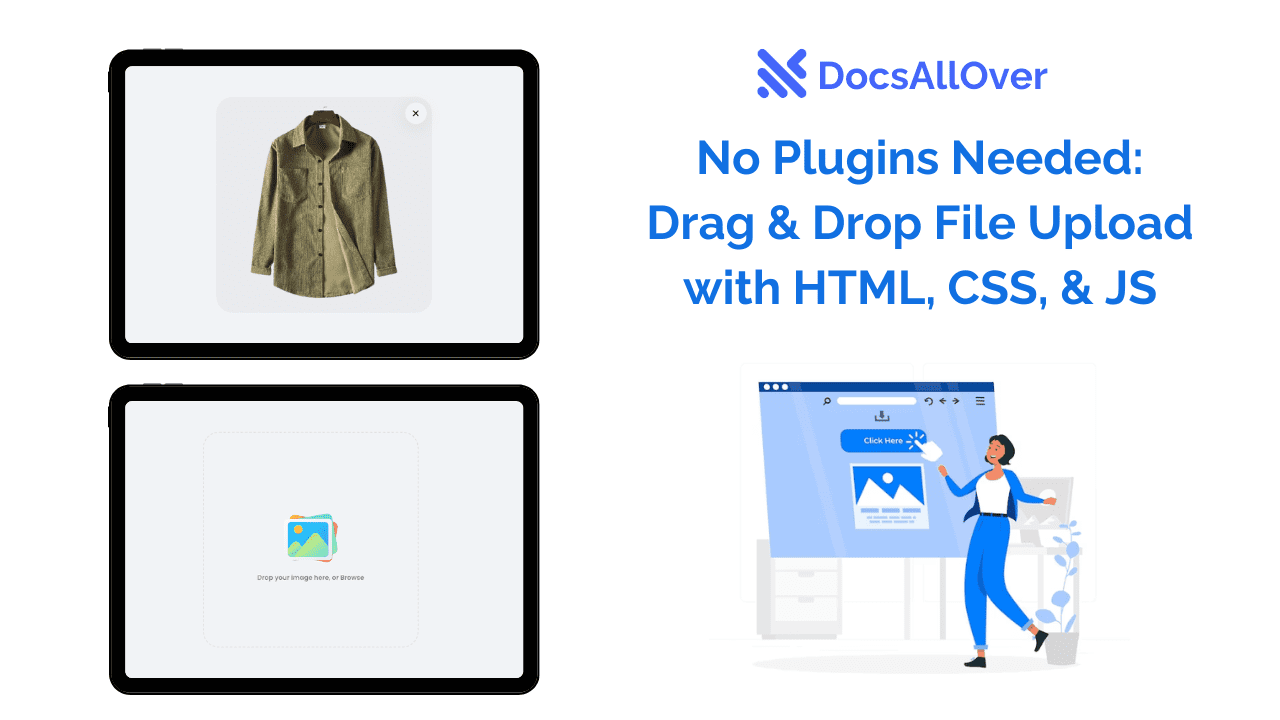
19. Innovative Form Designs:
Revamp your form designs by introducing innovative and user-friendly elements. Experiment with multi-step forms, inline validation, or autocomplete suggestions to enhance the user experience. For example, use real-time validation as the user fills out a form.
20. Responsive Design:
Ensure your UI looks great on all devices by incorporating responsive design principles. Use CSS media queries and flexible layouts to adapt your design to different screen sizes. For instance, design a UI that seamlessly adjusts from desktop to mobile without compromising functionality.
21. Card-Based Layouts:
Organize and present information in an aesthetically pleasing manner using card-based layouts. Use cards to display snippets of content or actionable items. For example, use cards to showcase products with an image, title, and description.
22. Dynamic Data Visualization:
Bring data to life with dynamic data visualization. Use charting libraries like Matplotlib or D3.js to create interactive and visually appealing graphs, charts, or infographics. For instance, display real-time stock market data in a visually engaging chart.
23. Gamification Elements:
Make your UI more engaging by incorporating gamification elements. Use progress bars, badges, or achievements to motivate and reward user actions. For example, show a progress bar that tracks the user's completion of a profile setup.
24. Sticky Elements:
Keep important elements in view at all times by using sticky elements. Use CSS or JavaScript to make elements like headers, navigation bars, or action buttons stick to the top or side of the screen as the user scrolls. For instance, keep a navigation menu visible as the user scrolls down a long page.
25. Integrated Social Media Sharing:
Encourage social sharing by integrating social media sharing buttons into your UI. Make it easy for users to share your content on platforms like Facebook, Twitter, or LinkedIn. For example, add social media sharing buttons to a blog post or product page.
26. Dynamic Filters and Sorting:
Improve user experience by incorporating dynamic filters and sorting options. Allow users to refine and customize their view of content based on their preferences. For example, implement filters to sort products by price, popularity, or category.
27. Personalization and User Preferences:
Enhance user satisfaction by providing personalized experiences and customizable settings. Allow users to customize their UI, choose preferred themes, or save settings for future visits. For example, allow users to change the UI color scheme or font size.
28. Multi-Language Support:
Cater to a global audience by implementing multi-language support in your UI. Allow users to switch between different languages to view content in their preferred language. For example, provide language options in a dropdown menu or language selector.
29. Error Handling and Feedback:
Improve user experience by providing clear and helpful error handling and feedback. Validate user inputs, provide meaningful error messages, and offer guidance to resolve errors. For example, highlight input fields with errors and provide suggestions for correction.
30. Accessibility Features:
Make your UI inclusive by incorporating accessibility features. Ensure your design is accessible to users with disabilities by following WCAG guidelines. For example, provide alternative text for images and ensure keyboard navigation is available.
31. Interactive Infographics:
Present complex information in a visually appealing and interactive way using infographics. Use interactive elements like tooltips, animations, or clickable areas to engage users. For example, create an infographic that showcases statistics or processes with interactive elements that reveal additional details when clicked.
32. Dynamic Background Effects:
Add depth and visual interest to your UI by incorporating dynamic background effects. Experiment with parallax scrolling, particle effects, or animated gradients to create captivating backgrounds. For instance, use a parallax effect on a hero section to create a sense of depth and movement.
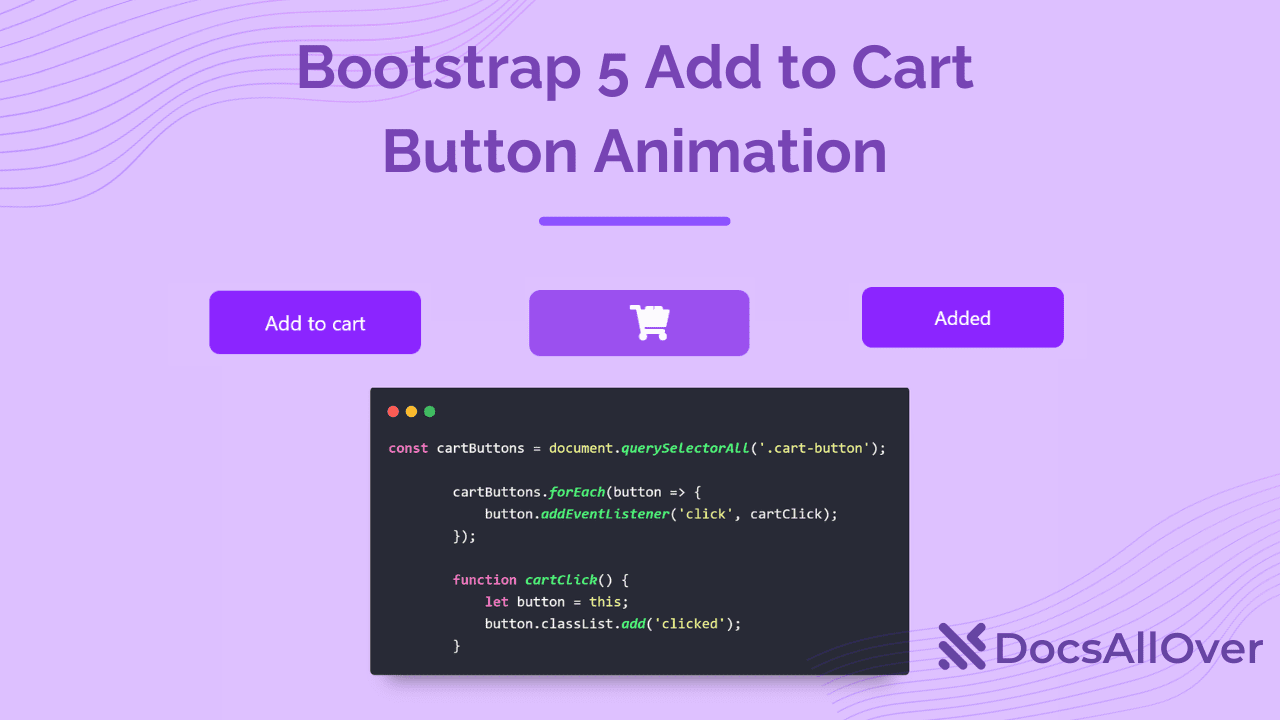
33. Microinteractions:
Enhance the user experience by adding subtle microinteractions to your UI. Microinteractions are small, delightful animations or responses that provide feedback to user actions. For example, add a subtle animation when a button is clicked or display a confirmation message after a successful action.
34. Custom Illustrations and Icons:
Give your UI a unique and personalized touch by using custom illustrations and icons. Create custom graphics that align with your brand's identity and use them throughout your design. For instance, design custom icons to represent different features or actions in your UI.
35. Chatbots and Virtual Assistants:
Integrate chatbots or virtual assistants into your UI to provide instant support and enhance user engagement. Use tools like Dialogflow or Botpress to create conversational interfaces. For example, implement a chatbot that helps users find information or answers their questions.
36. Augmented Reality (AR) Elements:
Create immersive and interactive experiences by incorporating augmented reality elements into your UI. Use frameworks like AR.js or A-Frame to overlay digital elements onto the real world. For instance, allow users to visualize products in their environment using AR technology.
37. Dynamic Typography:
Make your UI visually appealing by playing with typography. Experiment with different font styles, sizes, and effects to create eye-catching headings or text blocks. For example, use animated typography that transitions or changes color to draw attention to important messages.
By implementing these 37 easy ways to spice up your UI designs, you can create visually stunning and engaging interfaces that leave a lasting impression on your users. Remember to strike a balance between aesthetics and usability, and always prioritize the user experience. With creativity and attention to detail, you can elevate your UI designs and create memorable experiences for your users.