Add a touch of magic to your products: Animated Bootstrap 5 Carousels

Why Animated Carousels?
Boost your online presence and captivate your audience with visually stunning, animated carousels built using Bootstrap 5. Go beyond static sliders and add a touch of enchantment to showcase your products, testimonials, or any visual content. This blog will guide you through the process of creating magical carousels, combining the power of Bootstrap and your creativity.
- Grab attention: Dynamic animations instantly capture user interest, making your products stand out from the crowd.
- Enhance storytelling: Animate elements in sequence to guide the user's eye and create a compelling narrative.
- Boost engagement: Interactive elements like hover effects or touch gestures invite users to explore further.
- Increase conversions: Interactive features and clear CTAs can nudge users towards desired actions.

Getting Started with Bootstrap 5 Carousels:
Here's a breakdown of the code's key features and functionality:
HTML Structure:
Basic Structure:
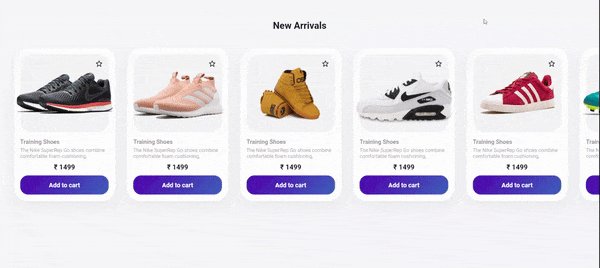
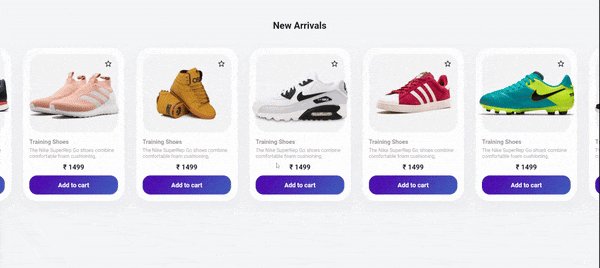
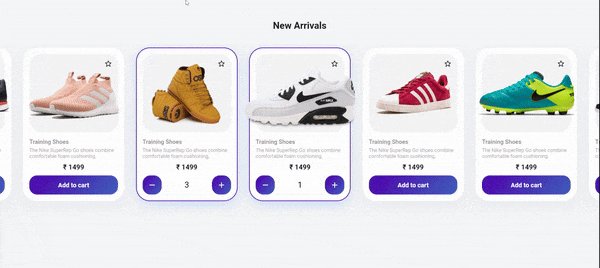
The code creates a basic HTML structure with a heading "New Arrivals" and a container for cards (con-cards-1).
Card Template:
Defines a template for individual product cards using a JavaScript function (template(index)).
Each card contains:
- Star icon for favorites
- Product image with a blurred background duplicate for visual effect
- Product title and description
- Price
- Add to cart button
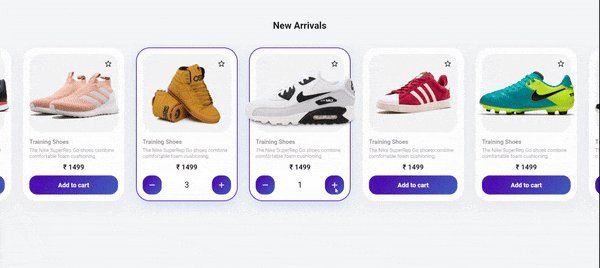
- Quantity input with plus and minus buttons
JavaScript Functionality:
Card Generation:
Uses three loops to create 56 card elements, appending them to either
con-cards-1,con-cards-2, orcon-cards-3containers (though onlycon-cards-1is defined in the HTML).Add to Cart Interaction:
The
handleAddfunction:- Adds the
add-activeclass to the clicked card, visually highlighting it. - Logs the card element to the console (likely for debugging purposes).
- Adds the
Quantity Adjustment:
The
plusLessfunction:- Handles clicks on the plus and minus buttons.
- Increments or decrements the quantity value in the input field.
- Removes the
add-activeclass when the quantity reaches 1.
Style:
Card Styling:
Uses CSS to style card elements with rounded corners, shadows, borders, and transitions for visual appeal.
Scroll Snapping:
Applies
scroll-snap-type: x mandatoryto the card container for horizontal snapping.Input Field Styling:
Styles the quantity input and its surrounding buttons.
Additional Notes:
Missing Containers:
he code refers to
con-cards-2andcon-cards-3containers in the JavaScript loops, but these elements are not present in the provided HTML.Image Sources:
Product images are fetched from a GitHub repository.
Bootstrap:
Includes Bootstrap for basic styling and utility classes.