Enhancing Web Transitions with Barba.js: A Powerful JavaScript Library

In the ever-evolving world of web development, creating smooth and seamless transitions between web pages is crucial to providing an exceptional user experience. Barba.js, a popular JavaScript library, empowers developers to achieve precisely that. In this blog, we will explore the key features and benefits of Barba.js, along with some programming language examples that demonstrate its capabilities.

What is Barba.js?
Barba.js is a lightweight JavaScript library designed to simplify the implementation of smooth and visually appealing page transitions in web applications. It leverages AJAX requests to load new content dynamically, allowing for seamless transitions without the need to reload the entire page.
Key Features of Barba.js:
- a. Page Transitions: Barba.js enables developers to create stunning page transitions that enhance user engagement and provide a more immersive browsing experience.
- b. AJAX Requests: By utilizing AJAX requests, Barba.js fetches only the necessary content, reducing loading times and improving overall performance.
- c. Transition Hooks: Developers can define custom transition effects and attach them to specific events, such as before or after a page transition. This flexibility allows for the creation of unique and engaging transition animations.
- d. State Management: Barba.js includes a built-in state management system, allowing developers to manage and store data between page transitions. This feature is particularly useful when maintaining the state of elements or passing information between pages.
Get started with Barba Js
Installation
Include @barba/core, @barba/css plugin in your JavaScript module, and tell Barba to use the CSS plugin.
Barba.js will now add and remove specific CSS classes from the data-barba="container".
These CSS classes will be based on the transitions that we need to specify.
If you are completely new to Barba.js, you can check this tutorial to learn more about the required HTML markup.
How to create fade-in transition on page load
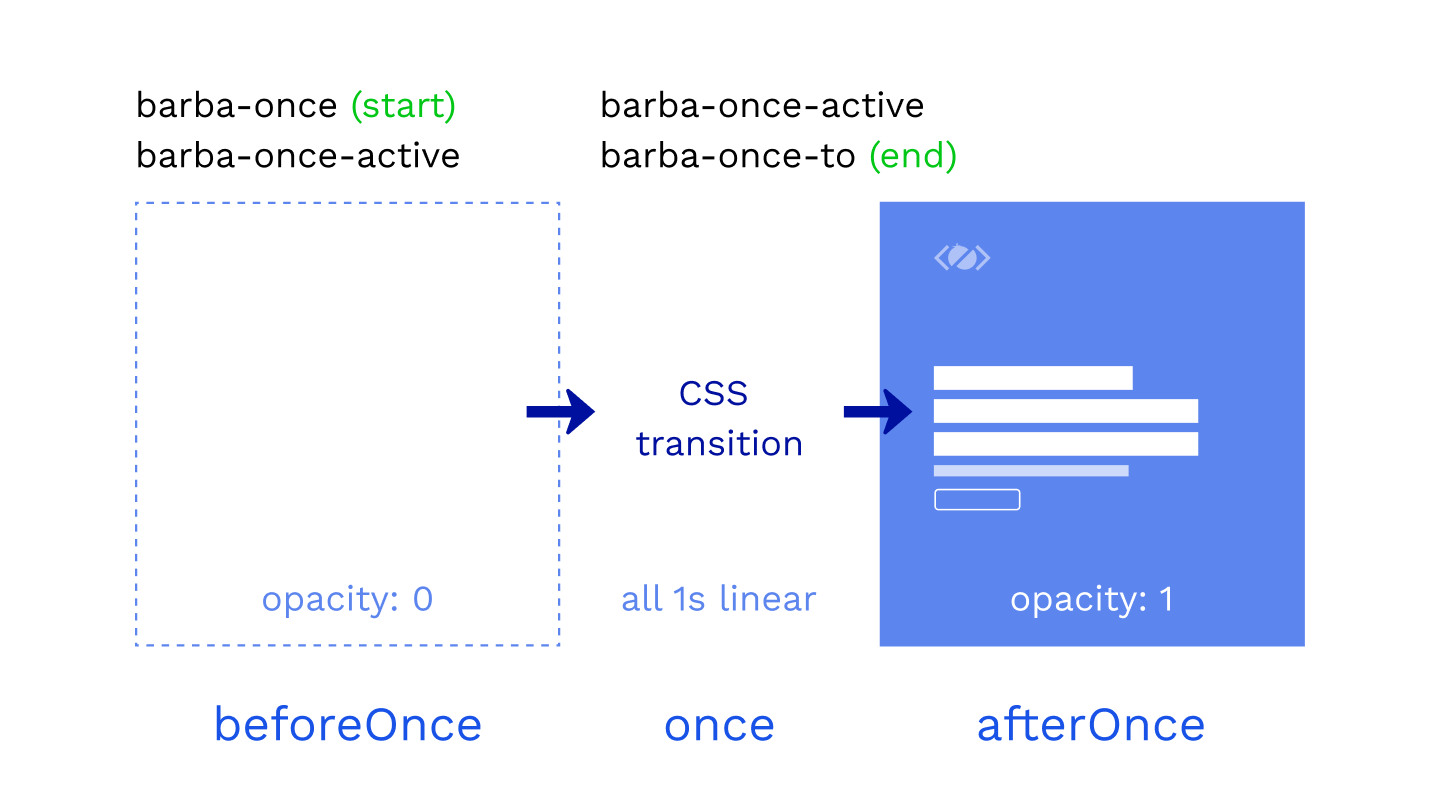
To create a simple fade in transition on page load we can use the once hook.

Barba.js will add and remove the following CSS classes .barba-once, .barba-once-active and .barba-once-to during the transition.
.barba-once and .barba-once-active will be applied at the start of the transition.
.barba-once-active and .barba-once-to will be applied during the transition.
This hook is called once, because this transition only runs once on the page load.
When the CSS transition is completed, all CSS classes will be removed from the container.

How long these classes stay on the container depends on the duration of the CSS transition or animation.
Because the CSS plugin overrides the main once hook, any code inside of once will be ignored. The same applies to the enter and leave hooks.
If you need to run any code related to the once transition use beforeOnce or afterOnce hooks.
How to customize the name of the CSS class?
You can customize the CSS classes by specifying a name for your transition.
If you specify home as the name, Barba will generate these classes:
.home-once
.home-once-active
.home-once-to
The format of the class is always the same: .[name]-[hook]-[state]
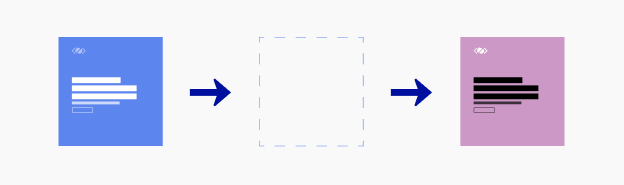
How to create CSS transition between two pages

Every page transition has two phases.
Firstly the current page leaves, then the next page enters.
To use CSS transitions between two pages, we need to specify the hooks inside of the Barba transition, even if there is no code inside of them.
Now we can add the CSS transitions to the stylesheet.
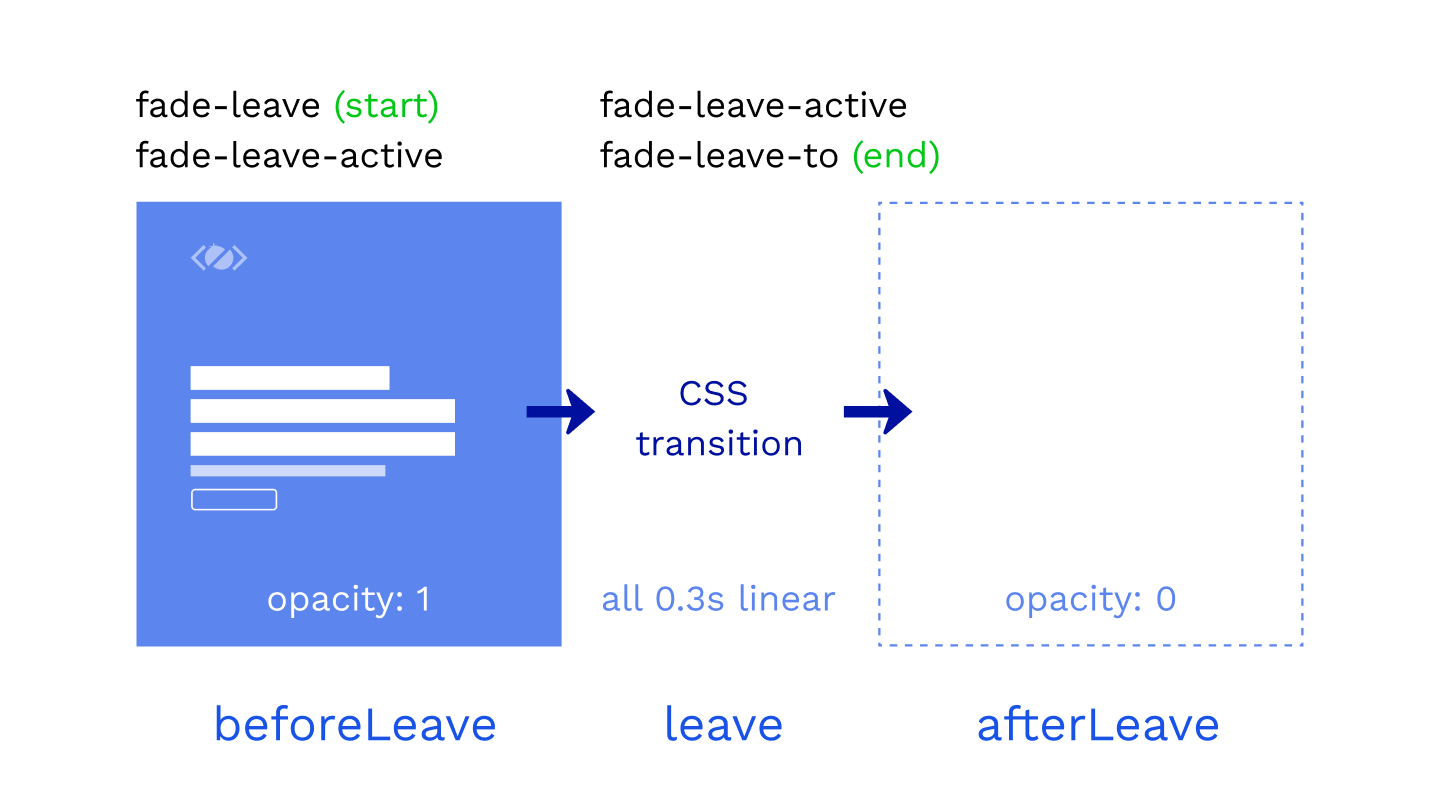
1. Fade out the current page1. Fade out the current page

In the first phase of the transition, we are fading out the current page.
The state of our container is opacity: 1 at the start of the transition and opacity: 0 at the end of the transition.
.fade-enter-active class defines the CSS transition that will be used, eg. opacity 0.3s linear.
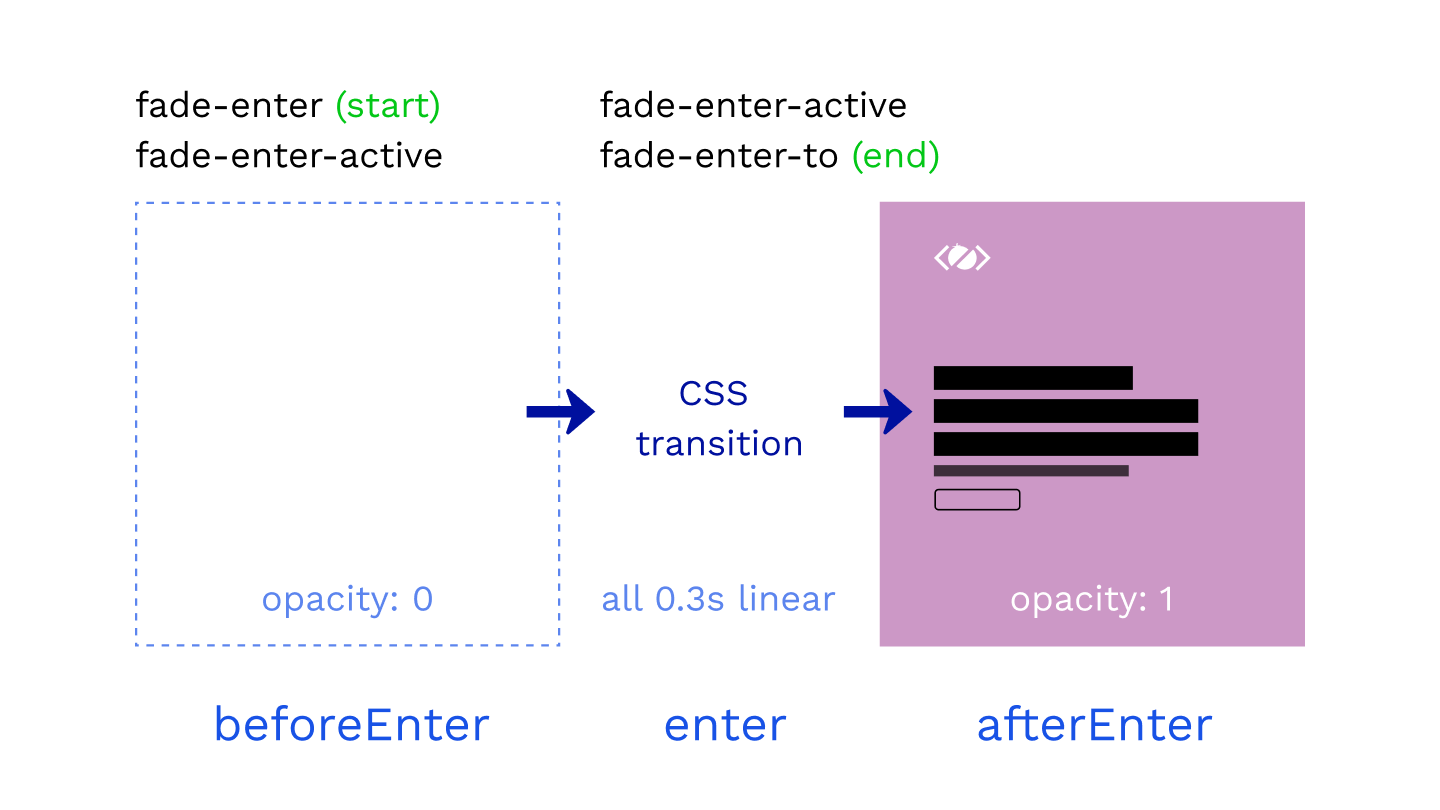
2. Fade in the next page

Barba CSS with enter hook
In the second phase of the transition, we are fading in the next page.
We are starting from opacity: 0 and finishing with the page fully visible at opacity: 1
Of course, you can combine the CSS selectors if the styles are the same.
Perfect, this was a simple fade transition, but what if wanted to make a transition where both containers are visible on the page? How would we do that with Barba.js?
Let’s see in the next example.
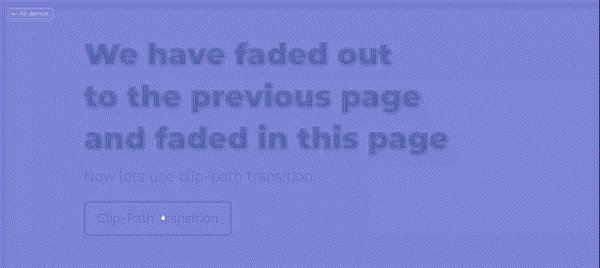
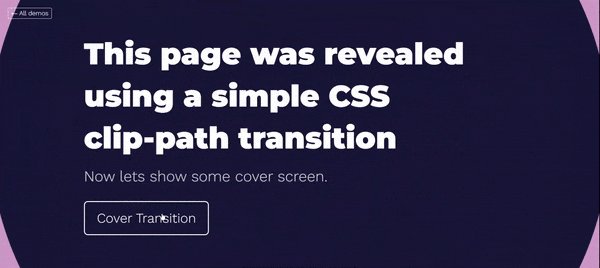
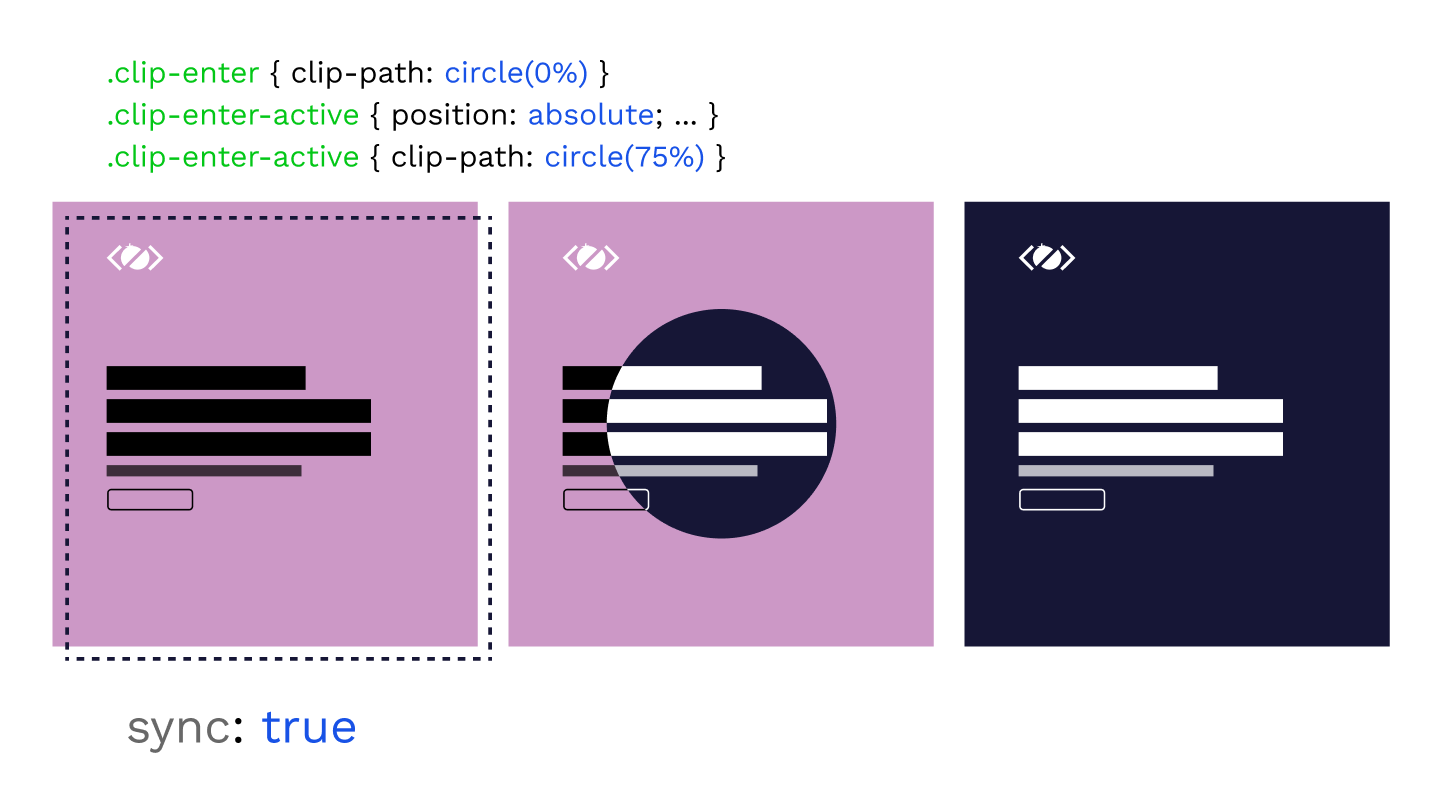
How to create clip-path transition
Clip-path page transition using Barba.js

Now that you know the basics of Barba.js and the CSS plugin, only your imagination is your limit!
In the next example, we will try to reveal the next page from the center of the screen.
We will clip the incoming page clip-path: circle(0%); at the start and reveal it by specifying clip-path: circle(75%); as the end of the transition.
For this effect, we need to have both containers on the page and Barba has a sync mode build-in exactly for that.
This will append the next container to the page and we will have both containers available for the transition.
Without the sync mode, the current page is removed from the DOM just before the next page is appended.
With both containers on the page, we are overlapping them by positioning the incoming page on top of the current page.
Then we are animating the clip-path from 0% to 75%.
At the end of the transition, the current page is removed from the DOM and the next is the new current.
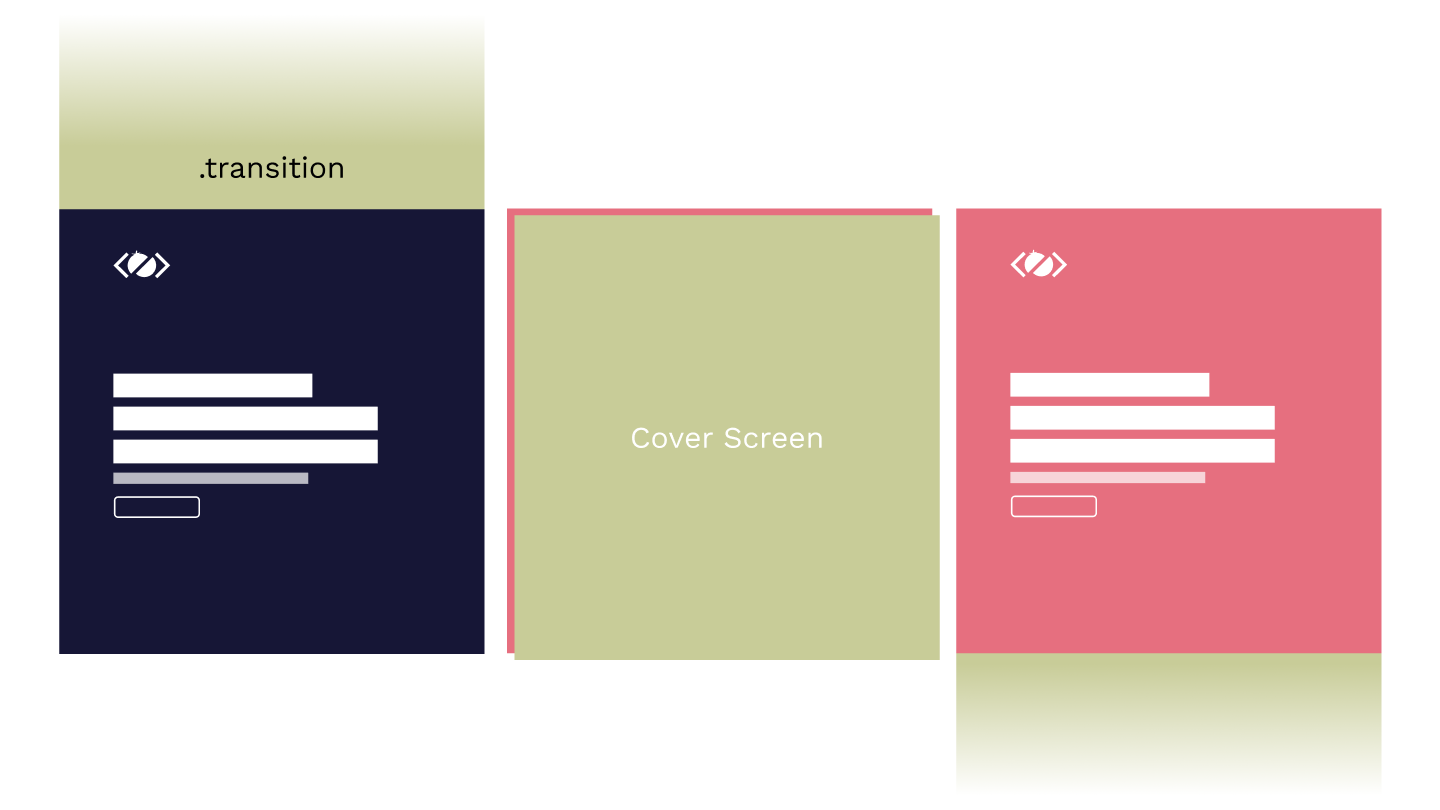
How to create a cover transition
Cover page transition using Barba.js

In this example, we will look at how to cover the current page and reveal the next page.
For this effect, we will need to include .transition element inside of each page.
This is a simple full-screen element covering the whole viewport, by default it is positioned outside of the viewport using transform: translateY(-100%);.
In the first phase, we are transitioning the .transition element to translateY(0) using the .with-cover-leave-to .transition selector. This is also the starting position for the enter animation.
Then we are moving the .transition out of the viewport to transform: translateY(100%); using the .with-cover-enter-to .transition selector.
As you can see, the stylesheet could grow quite quickly.
Especially if you want to animate multiple elements in a sequence, that is where JavaScript animations with GreenSock come very handy.
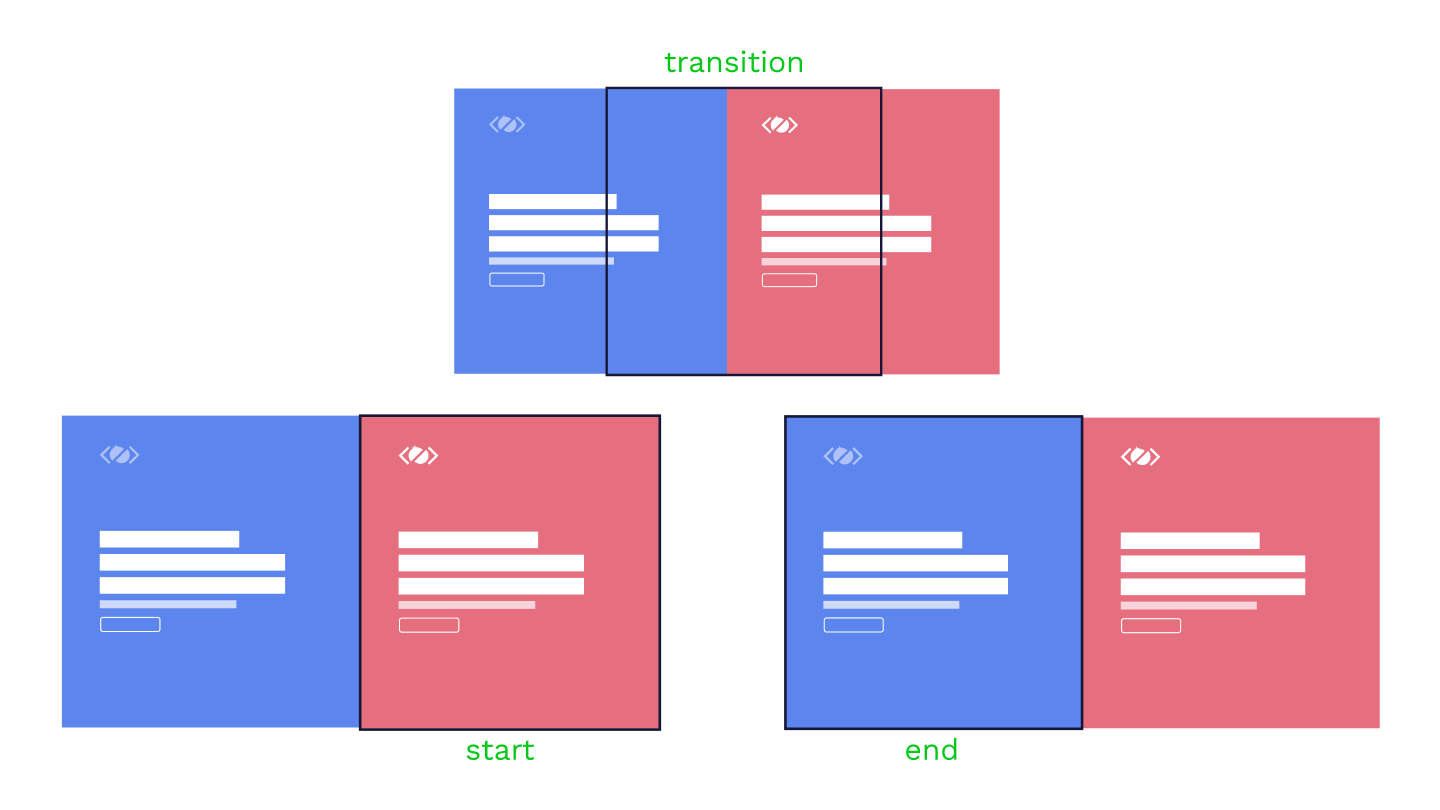
How to create a slide transition
Slide page transition using Barba.js

Now that you know what sync: true does, you can come up with any transition that needs both containers.
One of these transitions could be a slide transition.
At the start of the transition, we are using .slide-enter CSS class to position the incoming next page outside of the viewport.
Then we are animating both containers by 100%. The current page goes away from the viewport to translateX(100%) and the next page moves to translateX(0)
The page entering the viewport is positioned absolute during the transition as we have defined in the .slide-enter-to CSS class.
And that is it, now you have learned how to create 4 different page transitions using Barba.js and the CSS Plugin.
From The Same Category
Building a Single-Page Application (SPA) with a Frontend Framework
SPA Essentials
SPAs Unleashed: Building High-Performance, Feature-Rich User Interfaces
SPA Essentials
State Management in SPAs: Redux, Vuex, Context API
SPA State Management
SPAs vs. Multi-Page Applications: Key Differences
SPA Basics
Unleashing Dynamic Web Transitions: Mastering Barba.js and GSAP
Web Transitions
Elevate Your Web Transitions with Barba.js: A Comprehensive Guide
Barba js