Building Dynamic Web Pages with Server-Side Templates and Engines

Introduction: The Importance of Dynamic Web Pages: Beyond Static Content
Imagine a world where every website was a static brochure, a one-size-fits-all snapshot of information. No personalized recommendations, no real-time updates, no interactive features – just bland, unchanging pages. Thankfully, we live in an era of dynamic web pages, where websites come alive, adapting and responding to individual users and changing situations.
Gone are the days of hand-coding every page for every scenario. Dynamic web pages empower us to tailor content based on user preferences, language, location, and more. They allow us to display up-to-date information like live news feeds, stock prices, or personalized product recommendations. Imagine a shopping cart that remembers your saved items, or a social media platform that shows you trending topics in your region. These are just a glimpse of the possibilities with dynamic web pages.
But how do we achieve this dynamism? Enter the powerful duo of server-side templates and engines. These unsung heroes work behind the scenes to transform static templates into dynamic content, breathing life into your website.
Server-Side Templates and Engines: A Powerful Duo for Dynamic Content
Think of a server-side template as a blueprint for your page. It lays out the basic structure, like the header, navigation, and footer. But within this framework, there are special placeholders like variables and logic tags. These are where the magic happens.
Enter the server-side engine. This powerful interpreter reads the template, takes those placeholders, and fills them with dynamic content based on various factors. It could be pulling product information from a database, displaying personalized greetings based on user profiles, or even customizing the entire layout based on screen size or device type.
The combined power of server-side templates and engines enables:
- Personalization: Show content relevant to each user, creating a tailored experience.
- Real-time updates: Display dynamically changing information like news feeds or live chat.
- Interactivity: Enable user engagement through forms, polls, and dynamic website elements.
- Scalability: Manage large websites efficiently without hand-coding every page.
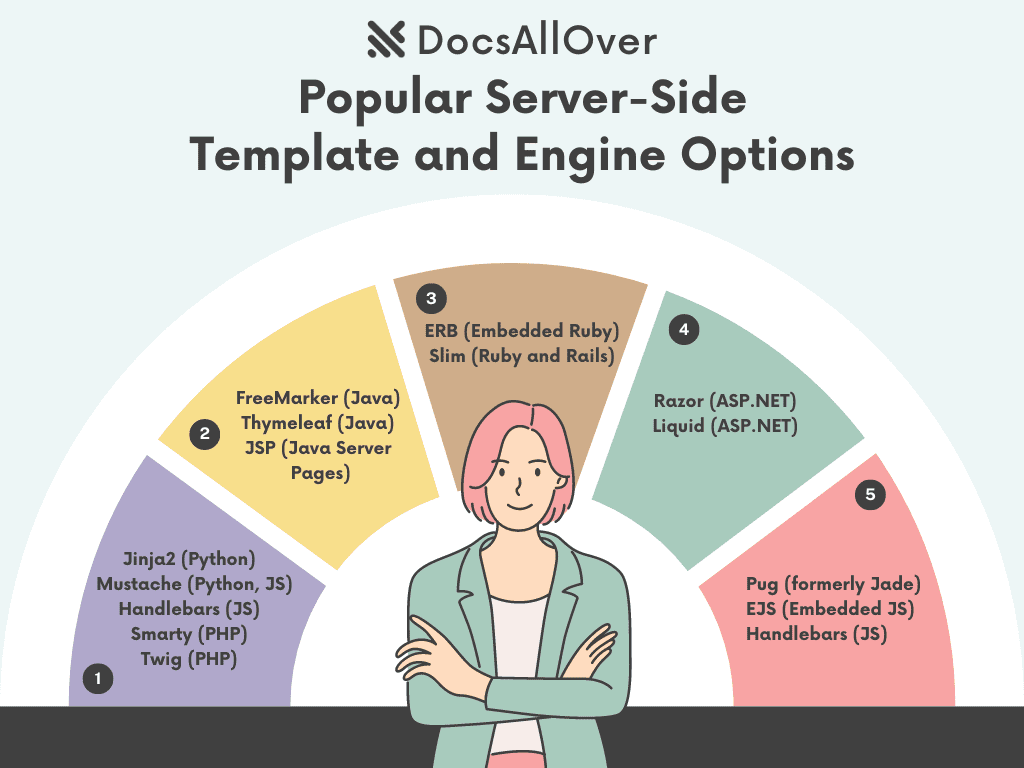
Popular Server-Side Template and Engine Options: Comparing Features and Benefits

With so many options in the world of server-side templates and engines, choosing the right one can be daunting. Let's explore some popular choices and their unique strengths:
1. General Purpose Languages:
- Jinja2 (Python): This simple yet powerful engine reigns supreme in the Python world. With its clean syntax and extensive features like macros and filters, Jinja2 is a favorite for frameworks like Django and Flask. Ideal for beginners and seasoned developers alike, it's a versatile choice for any Python project.
- Mustache (Python, JavaScript): Lightweight and approachable, Mustache prioritizes clarity and ease of use. Its minimal syntax makes it a perfect fit for projects demanding speed and readability. Whether you're working with Python or JavaScript frameworks like Ember.js, Mustache offers a smooth and efficient templating experience.
- Handlebars (JavaScript): Expressive and powerful, Handlebars is a popular choice for JavaScript frameworks like Ember.js and Meteor. Its HTML extensions allow for direct manipulation of the DOM within templates, while its advanced features like helpers and partials boost code reusability and maintainability. If you're building complex web applications in JavaScript, Handlebars provides the flexibility and control you need.
- Smarty (PHP): A mature and feature-rich option, Smarty has been integrated with many PHP frameworks for years. Its modular design and powerful template inheritance system make it ideal for large-scale projects. However, its somewhat complex syntax might feel overwhelming for beginners. If you're working on a complex PHP project and looking for a robust templating solution, Smarty is worth considering.
- Twig (PHP): Flexible and modern, Twig shines in the world of Symfony. Its clean syntax, inheritance support, and powerful macros offer a developer-friendly experience. While not as widely used as Smarty, Twig's focus on clean design and maintainability makes it a compelling choice for modern PHP projects.
2. Java:
- FreeMarker (Java): Widely used across Java frameworks, FreeMarker offers a powerful and versatile templating experience. Its complex logic and macro capabilities make it suitable for advanced projects, while its built-in security features enhance code reliability. If you're building intricate Java applications and require maximum control, FreeMarker can be your perfect companion.
- Thymeleaf (Java): Tightly integrated with Spring Boot, Thymeleaf offers a familiar HTML-based syntax with powerful extensions. Its features like content assist and error highlighting make it beginner-friendly, while its support for internationalization and accessibility cater to modern web development needs. For Spring Boot projects seeking a robust and user-friendly templating solution, Thymeleaf is a top contender.
- JSP (Java Server Pages): The classic option, built right into the language. It's familiar and reliable, but can feel clunky and less flexible than modern engines like FreeMarker or Thymeleaf. Think of it as the veteran workhorse that paved the way, but might not offer the latest bells and whistles.
3. Ruby and Rails:
- ERB (Ruby and Rails): The default Rails template engine, ERB is simple and expressive. Its ability to embed Ruby code directly in templates allows for dynamic content generation and customization.
- Slim (Ruby and Rails): For those seeking a minimal and readable option, Slim delivers. Its elegant syntax and focus on speed make it a great choice for smaller projects or performance-critical applications.
4. C# and .NET:
- Razor: Tightly integrated with Asp.NET MVC and Core, Razor is the go-to choice for C# web development. Its C#-like syntax makes it easy to pick up and offers all the necessary features for building dynamic web pages. It's the modern workhorse, built specifically for the C# ecosystem.
- Liquid: Looking for a lightweight and MVC-friendly option? Liquid is a great choice. It's simple to learn, integrates well with MVC frameworks, and is perfect for building smaller projects or microservices. Think of it as the nimble sprinter in the .NET world.
5. Node.js:
- Pug (formerly Jade): This popular engine is known for its highly readable syntax and compiles directly to HTML. It's easy to learn and makes building clean, maintainable templates a breeze. Think of it as the elegant writer, crafting beautiful and accessible code.
- EJS (Embedded JavaScript): If you're comfortable with JavaScript, EJS is a simple choice. Its syntax is familiar and allows for easy integration with your existing JavaScript code. It's the practical toolmaker, focusing on functionality and ease of use.
- Handlebars: Already mentioned in our previous discussion, Handlebars remains a popular option in Node.js projects as well. Its expressive syntax and HTML extension support make it ideal for building dynamic and interactive web experiences. It's the versatile artist, capable of handling complex layouts and interactivity.
6. Other Languages:
- Go templates: Built-in to Go, these simple and efficient templates are perfect for the minimalist approach. They're great for smaller projects or microservices where conciseness and speed are key. Think of them as the haiku masters, saying everything in as few words as possible.
- Clojure Hiccup: This functional and Lisp-based option offers an elegant and declarative way to build templates. It's perfect for those who love a functional programming approach and prioritize code clarity. Think of it as the philosopher poet, crafting beautiful and expressive code with a focus on elegance.
Ultimately, the best choice depends on your specific needs and preferences. Consider factors like:
- Language familiarity: Choose a template engine that aligns with your programming language expertise.
- Project complexity: For simple websites, lightweight options might suffice, while complex projects might benefit from more robust frameworks.
- Community and resources: Larger communities and extensive documentation ensure easier learning and troubleshooting.
This is just a taste of the exciting world of building dynamic web pages with server-side templates and engines.In the next parts, we'll delve deeper into each subtopic, exploring features, benefits, and practical examples to help you choose the perfect tools for your next dynamic web project!
Fundamentals: Building the Bricks of Dynamic Pages
Dynamic web pages aren't just magic; they're built on a foundation of clear structure and powerful tools. Let's dive into the fundamental building blocks of server-side templating:
1. Understanding Template Structure and Syntax:
Imagine a template as a well-organized kitchen. Content like text, images, and links sit on shelves (static elements), while placeholders like variables and logic tags act like ingredients waiting to be transformed (dynamic elements). The syntax of the template language defines how these ingredients are combined and structured. Some languages use curly braces, others use tags, but the core principle remains the same: clearly separating static content from dynamic placeholders.
2. Templating Control Flow: When, Where, and How:
Just like a recipe needs instructions, templates need control flow to dictate how content is presented. This is where conditionals, loops, and logic tags come in. Imagine a recipe that says "if the temperature is above 180°C, bake for 10 minutes, else bake for 15 minutes." That's what templating control flow does! It allows you to show different content based on user preferences, database results, or even the time of day.
3. Data Integration with Templates: Bridging the Gap Between Code and Content:
Templates are like empty vessels waiting to be filled. The data comes from the server-side code, like information from a database, user input, or calculations. This data is passed to the template through variables and objects, like passing ingredients to a chef. The template then uses these variables to personalize content, display dynamic information, and make the page interactive.
4. Formatting and Presentation with Templating Functions and Filters:
Just like a chef adds spices and garnishes, templates use functions and filters to refine and format data. Imagine turning a plain date into a human-readable format, or automatically resizing an image to fit the page. These functions and filters add polish and clarity to your dynamic content, ensuring a beautiful and user-friendly experience.
These are just the fundamental building blocks; the possibilities are endless! In the next parts, we'll explore these concepts in more detail, showcasing practical examples, common use cases, and tips for mastering the art of building dynamic web pages with server-side templates and engines. Get ready to unleash the power of dynamic content and build websites that truly come alive!
Advanced Techniques: Mastering the Nuances of Dynamic Web Pages
With the fundamentals under your belt, let's explore some advanced techniques to truly empower your dynamic web pages. These tools will help you build complex, reusable, and robust websites, taking your development skills to the next level.
1. Layout Inheritance and Master Templates: Sharing the Family Secrets
Imagine building a large house, hand-crafting every window and door for each room. Layout inheritance offers a smarter solution. Think of a master template as the blueprints for your home's overall structure – walls, roof, and basic layout. Individual page templates then inherit this structure, customizing specific areas like kitchen appliances or bedroom furniture. This way, you ensure consistent design and save time by reusing common elements across your website.
2. Partial Renderings and Component-Based Design: Building Blocks of Brilliance
Tired of writing the same code snippets repeatedly? Partial renderings come to the rescue. Think of them as pre-built Lego modules you can plug into different templates. Imagine creating a reusable "product card" component for an e-commerce website. This component handles product image, name, price, and add-to-cart button logic, and you can simply insert it into any product page, saving time and promoting code consistency. This component-based approach modularizes your code, making it easier to maintain and scale even for large websites.
3. Error Handling and Debugging in Templates: Graceful Decoding of Glitches
No software is perfect, and unexpected errors can occur. This is where robust error handling comes in. Imagine your template encountering a missing data variable or an invalid user input. With proper error handling mechanisms, you can catch these issues gracefully, displaying user-friendly messages instead of cryptic error codes. This ensures a smooth user experience, even when glitches happen behind the scenes. Debugging tools within your template engine can further aid in pinpointing and resolving issues, making maintenance a breeze.
4. Security Considerations for Server-Side Templates: Building Fortresses of Content
Dynamic pages offer power, but with power comes responsibility. Server-side templates, if not handled carefully, can be vulnerable to injection attacks where malicious code is injected into your templates, potentially compromising your entire website. To build secure fortresses of content, always:
- Escape user input: Sanitize any data coming from user forms or external sources before displaying it in your templates.
- Use template engine security features: Most engines offer built-in protections against common vulnerabilities; leverage them to your advantage.
- Keep software updated: Ensure your template engine and server-side framework are always updated with the latest security patches.
By embracing these advanced techniques, you'll build not only dynamic but also robust and secure web experiences. Remember, mastering these advanced tools requires practice and exploration, so don't hesitate to experiment and refine your skills as you journey through the exciting world of building dynamic web pages!
Optimizing Performance and Efficiency: Dynamic Pages that Fly
We've built dynamic, powerful, and secure web pages, but the journey doesn't end there. Now, it's time to fine-tune the engine, ensuring your website soars with peak performance and efficiency.
1. Caching Templated Content for Faster Page Loading:
Remember waiting for images to load on dial-up internet? Caching is the antidote to those sluggish days. Think of it as a pantry where you store frequently accessed content. Instead of re-rendering the same template and fetching data every time, the engine pulls it from the cache, significantly reducing page load times. This magic applies to both static and dynamic elements, ensuring a smooth and speedy user experience.
2. Choosing the Right Template Engine for Your Site's Size and Complexity:
Just like choosing the right tool for the job, picking the perfect template engine is crucial for optimal performance. Consider your website's size and complexity. For smaller sites with basic needs, lightweight engines like Pug or Mustache might suffice. But for larger projects with intricate functionality, robust frameworks like Django or Rails would be a better fit. Remember, the goal is to choose an engine that balances power with efficiency, avoiding overhead on smaller sites and providing robust features for complex projects.
3. Best Practices for Efficient Template Design and Optimization:
Beyond choosing the right tools, optimal template design plays a crucial role. Here are some best practices:
- Minimize nesting: Keep your template structure lean and mean. Excessive nesting can hamper rendering speed.
- Avoid complex logic in templates: Leave heavy computational tasks to the server-side code and keep templates focused on presentation.
- Preload assets: Minimize HTTP requests by strategically preloading essential assets like fonts and scripts.
- Optimize images: Use appropriate formats and compression techniques to reduce image size without sacrificing quality.
By implementing these best practices and using caching effectively, you can ensure your dynamic pages not only display stunning content but also load with lightning speed, keeping your users engaged and satisfied. Remember, a well-optimized website is a happy website, both for users and search engines alike!
Future Trends and Innovations: Where Dynamic Web Pages Are Headed
We've covered the fundamentals, mastered advanced techniques, and optimized for peak performance. But the world of dynamic web pages is constantly evolving, and staying ahead of the curve is key to crafting exceptional user experiences. Let's explore some exciting trends and innovations shaping the future of dynamic websites:
1. Progressive Web Apps and Server-Side Rendering for Mobile Users:
Mobile users deserve the same dynamic experience as desktop users. Enter Progressive Web Apps (PWAs) – websites that combine the speed and functionality of native apps with the reach and flexibility of the web. By utilizing server-side rendering (SSR), PWAs can pre-render content for faster loading times and improved SEO, even on mobile devices. This seamless blend of the best of both worlds promises to revolutionize mobile browsing, ensuring dynamic and engaging experiences wherever users go.
2. The Rise of Jamstack Architecture: Separating Concerns for Developer Bliss:
Imagine a world where developers can focus on what they do best – building great front-end interfaces and dynamic APIs. That's the promise of Jamstack architecture, a separation of concerns approach where statically generated HTML pages are served from Content Delivery Networks (CDNs), APIs handle dynamic data, and front-end frameworks like React or Vue.js power the interactive elements. This decoupled approach offers:
- Improved scalability and performance: Static HTML pages load incredibly fast, and global CDNs ensure lightning-speed delivery worldwide.
- Developer freedom and flexibility: Focus on building delightful front-end experiences without worrying about backend complexities.
- Enhanced security: Static content is inherently more secure than server-side components, minimizing attack surfaces.
Jamstack is gaining traction for its simplicity, speed, and security, and its influence on dynamic web development will undoubtedly continue to grow.
3. Emerging Template Engines and Languages: Keeping Up with the Cutting Edge:
The world of templating is constantly evolving, with new engines and languages offering innovative features and improved functionalities. Here are a few rising stars to keep an eye on:
- Astro: Blazing-fast server-side rendering with built-in support for components and incremental hydration, making it ideal for dynamic and performant websites.
- Svelte: A lightweight JavaScript framework that compiles components into vanilla JS, reducing bundle size and improving performance, while still offering the benefits of component-based development.
- Wapuu: A new and rapidly growing templating language focused on developer experience, offering intuitive syntax and easy integration with various web frameworks.
By staying curious and exploring these cutting-edge tools, you can ensure your skills stay sharp and your dynamic web projects remain at the forefront of innovation.
Remember, the future of dynamic web pages is bright, filled with exciting possibilities. Embrace these trends and innovations, continue learning and experimenting, and you'll be well-equipped to craft dynamic experiences that leave users awestruck!