The Benefits of Progressive Web Apps for Your Business

In recent years, Progressive Web Apps (PWAs) have emerged as a popular alternative to traditional mobile apps. PWAs offer a range of benefits for businesses looking to reach their customers on mobile devices. In this blog post, we'll explore some of the benefits of PWAs and how they can help your business grow.
Progressive Web Apps (PWAs) are a new approach to building mobile apps that offer a more seamless experience for users. These apps are built using web technologies such as HTML, CSS, and JavaScript and are designed to work across all devices, including desktops, tablets, and mobile phones.
One of the biggest benefits of PWAs is their ability to work offline. This means that users can continue to use the app even if they don't have a reliable internet connection. PWAs are able to do this by using a technology called service workers, which allow the app to cache important data and functionality on the user's device.
Another key benefit of PWAs is their ability to provide users with a native app-like experience. This is achieved by using a technology called an app shell, which is a minimal HTML, CSS, and JavaScript codebase that loads quickly and provides a basic app interface. Once the shell is loaded, the app can then dynamically load content and functionality as needed.
PWAs also offer benefits in terms of security and discoverability. Since PWAs are served over HTTPS, they provide a secure browsing experience for users. In addition, PWAs can be easily discovered through search engines, which can help increase the visibility and reach of your business.
From a business perspective, PWAs can help improve user engagement and conversion rates. PWAs offer a seamless and fast user experience, which can help reduce bounce rates and increase time spent on site. In addition, PWAs can be easily integrated with other marketing and analytics tools, allowing businesses to track user behavior and optimize their app over time.
What is a progressive web application?
Progressive web applications (PWAs) are web apps that use modern web technologies to deliver an app-like experience. They are installable on users' devices, can work offline, and can send push notifications. PWAs are a good choice for businesses that want to deliver a high-quality user experience while avoiding the costs and complexity of developing and maintaining native apps.
Here are some of the key features of PWAs:
- Installable: PWAs can be installed on users' devices, just like native apps. This makes them more convenient to use and can help to improve engagement.
- Offline functionality: PWAs can work offline, so users can still access them even when they don't have an internet connection. This is a major advantage over traditional web apps, which can be frustrating to use when the internet is not available.
- Push notifications: PWAs can send push notifications to users, just like native apps. This can be used to keep users informed about new content or updates, or to remind them to use the app.
- Fast and reliable: PWAs are designed to be fast and reliable, even on slow connections. This makes them a good choice for users with limited bandwidth or who are in areas with poor internet connectivity.
- Responsive design: PWAs are responsive, meaning they can adapt their layout to different screen sizes and devices. This makes them a good choice for users who use multiple devices, such as a laptop, tablet, and smartphone.
PWAs are a promising new technology that offers a number of advantages over traditional web apps and native apps. They are a good choice for businesses that want to provide their users with a more engaging and reliable app experience.
Here are some additional SEO tips for writing about PWAs:
- Use the keywords "progressive web app" and its variations throughout your text.
- Link to relevant resources, such as the official Google PWA documentation.
- Use descriptive titles and meta descriptions for your pages.
- Promote your PWAs on social media and other channels.
Why are PWAs beneficial for developers?
PWAs offer a number of benefits for developers, including:
- Faster development: PWAs can be developed more quickly than native apps, as they do not require the same level of expertise in platform-specific languages.
- Lower development costs: PWAs can be developed and maintained at a lower cost than native apps.
- Simplified distribution: PWAs can be distributed through the web, which makes them easier to update and maintain.
- Enhanced user experience: PWAs offer a more engaging and reliable user experience than traditional web pages.
- Improved SEO: PWAs can be indexed by search engines, which can help businesses improve their visibility online.
Why are PWAs beneficial for businesses?
PWAs offer a number of benefits for businesses, including:
- Improved user experience: PWAs offer a more engaging and reliable user experience than traditional web pages, which can lead to increased customer satisfaction and loyalty.
- Increased engagement: PWAs can help businesses to increase user engagement by providing a more interactive and personalized experience.
- Improved conversion rates: PWAs can help businesses to improve conversion rates by making it easier for users to find and purchase products or services.
- Enhanced customer loyalty: PWAs can help to enhance customer loyalty by providing a more convenient and enjoyable user experience.
- Improved brand reputation: PWAs can help to improve brand reputation by giving businesses a more modern and innovative image.
Overall, PWAs offer a number of advantages over traditional web pages and native apps. They are fast, reliable, engaging, and can be developed and maintained at a lower cost. If you are looking for a way to improve the user experience of your website or app, then you should consider developing a PWA.
Here are some additional benefits of PWAs for businesses:
- Increased reach: PWAs can be accessed by users on any device with a web browser, which can help businesses to reach a wider audience.
- Reduced bounce rate: PWAs offer a more seamless and user-friendly experience, which can help to reduce the bounce rate of your website.
- Improved SEO: PWAs can be indexed by search engines, which can help businesses to improve their visibility online.
- Enhanced security: PWAs can be made more secure than traditional web pages by using features such as HTTPS and Content Security Policy.
If you are considering developing a PWA for your business, there are a number of resources available to help you get started. The Google Developers website has a comprehensive guide to PWAs, and there are also a number of PWA frameworks and tools available.
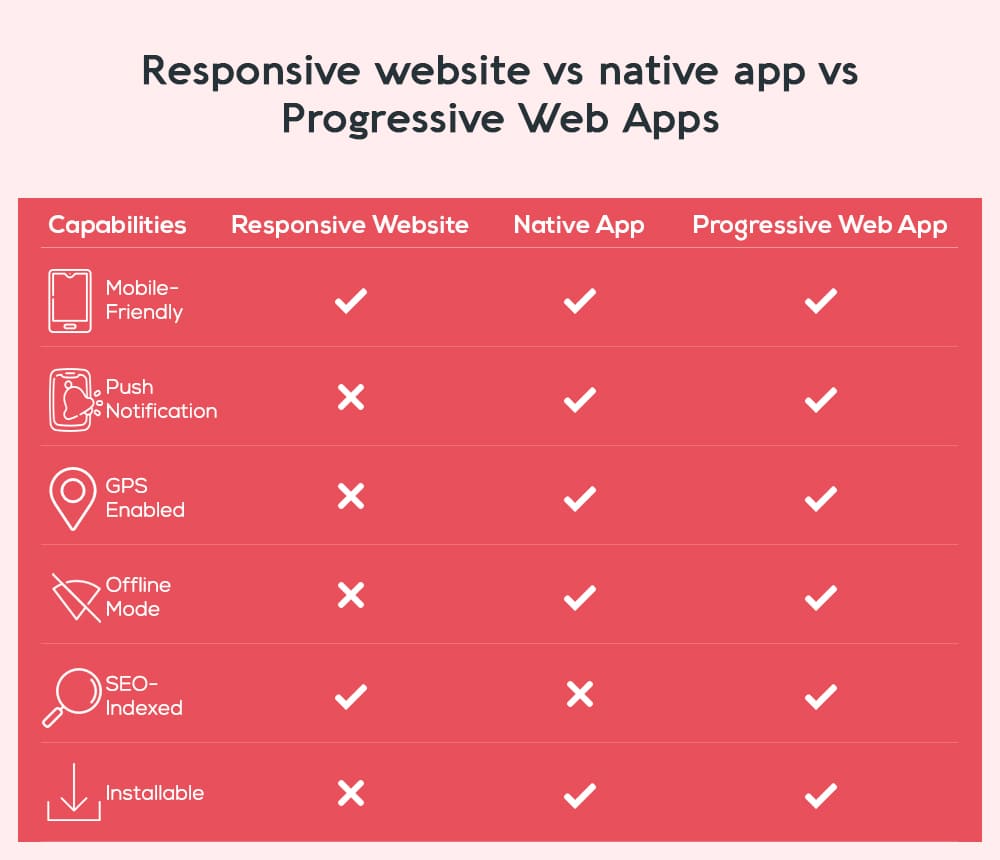
key differences between progressive web apps (PWAs), native apps, and responsive websites

Progressive web apps (PWAs) are web apps that have been enhanced with features that make them more like native apps. These features include offline access, push notifications, and app-like installation. PWAs can be accessed from a web browser, but they can also be installed on the user's home screen and launched like a native app.
Native apps are apps that are specifically designed for a particular mobile platform, such as iOS or Android. They are written in platform-specific languages, such as Swift or Java, and they can access the device's hardware and software features.
Responsive websites are websites that are designed to adapt to the size of the device they are being viewed on. This means that a responsive website will look good and be easy to use on a desktop computer, a laptop, a tablet, or a smartphone.
Here is a table summarizing the key differences between PWAs, native apps, and responsive websites:
| Feature | Progressive Web Apps (PWAs) | Native Apps | Responsive Websites |
|---|---|---|---|
| Platform compatibility | Can be accessed from any device with a web browser | Can only be accessed on devices that run the specific platform, such as iOS or Android | Can be accessed from any device with a web browser |
| Development costs | Typically less expensive to develop than native apps | More expensive to develop than PWAs and responsive websites | Less expensive to develop than native apps |
| Development time | Can be developed and deployed more quickly than native apps | Takes longer to develop than PWAs and responsive websites | Can be developed and deployed more quickly than native apps |
| Updates | Can be updated more easily than native apps | Updates require the user to download a new version of the app from the app store | Can be updated more easily than native apps |
| Features | May not have all of the features of native apps | Can access all of the device's hardware and software features | May not have all of the features of native apps |
| User experience | Can be as good as native apps | Can be better than PWAs if the app is designed well | Can be as good as PWAs and native apps |
Which type of app is right for you?
The best type of app for you will depend on your specific needs and requirements. If you are looking for an app that is easy to develop and maintain, and that can be accessed by a wide range of users, then a PWA is a good option. If you need an app that has access to all of the device's hardware and software features, then a native app is a better choice. If you need an app that can be accessed from any device with a web browser, then a responsive website is a good option.
Here are some additional factors to consider when choosing between PWAs, native apps, and responsive websites:
- Your target audience: If your target audience is primarily on mobile devices, then a PWA is a good option. However, if your target audience is on desktop computers, then a responsive website may be a better choice.
- Your budget: PWAs are typically less expensive to develop and maintain than native apps .
- Your timeline: PWAs can be developed and deployed more quickly than native apps.
- Your app's features: If your app requires access to specific hardware or software features, then a native app is a better choice.
- Your app's purpose: If your app is a game or a productivity app that requires a lot of interaction, then a native app is a better choice. However, if your app is a simple brochure or informational website, then a responsive website may be a better choice.
Here are some additional details about each of the key differences:
- Platform compatibility: PWAs are web apps that are enhanced with features that make them more like native apps. This means that they can be accessed from any device with a web browser, regardless of the operating system. Native apps, on the other hand, are only available for specific platforms, such as iOS or Android. Responsive websites are also web apps, but they are designed to adapt to the size of the device they are being viewed on. This means that they can be accessed from any device with a web browser, but they may not look or function as well on smaller devices.
- Development costs: PWAs are typically less expensive to develop than native apps because they do not require the same level of expertise in platform-specific languages. Native apps, on the other hand, must be developed in the language that is native to the platform they are being developed for. Responsive websites are the least expensive to develop because they can be created using basic HTML, CSS, and JavaScript.
- Development time: PWAs can be developed and deployed more quickly than native apps because they do not require the same level of testing and debugging. Native apps, on the other hand, must be tested on multiple devices and operating systems to ensure that they work properly. Responsive websites can also be developed and deployed more quickly than native apps.
- Updates: PWAs can be updated more easily than native apps because the updates can be pushed to the user's device through the web browser. Native apps, on the other hand, require the user to download a new version of the app from the app store. Responsive websites can also be updated more easily than native apps.
- Features: PWAs may not have all of the features of native apps because they are limited by the capabilities of web browsers. However, PWAs can be made to have a similar user experience to native apps by using features such as offline access and push notifications. Native apps can access all of the device's hardware and software features, which gives them a wider range of capabilities than PWAs. Responsive websites can also be made to have a similar user experience to native apps by using features such as responsive design and progressive enhancement.
- User experience: The user experience of PWAs can be as good as native apps, as they can be made to look and behave like native apps. However, the user experience of PWAs can be limited by the capabilities of web browsers. Native apps can provide a better user experience than PWAs if the app is designed well and takes advantage of the device's hardware and software features. Responsive websites can also provide a good user experience, but they may not be as immersive or interactive as PWAs or native apps.
Ultimately, the best choice for you will depend on your specific needs and requirements. If you are looking for an app that is easy to develop and maintain, and that can be accessed by a wide range of users, then a PWA is a good option. If you need an app that has access to all of the device's hardware and software features, then a native app is a better choice. If you need an app that can be accessed from any device with a web browser, then a responsive website is a good option.
How to get started with PWAs
If you are interested in developing a PWA for your business, there are a few things you need to do:
- Choose a PWA framework. There are a number of PWA frameworks available, so you need to choose one that is right for your needs.
- Optimize your website for PWAs. This involves making sure that your website is fast, reliable, and engaging.
- Add the necessary PWA features. This includes features such as offline access, push notifications, and app-like installation.
- Test your PWA. Once you have developed your PWA, you need to test it to make sure that it works properly.
Once you have completed these steps, you will be ready to launch your PWA. PWAs are a powerful tool that can help businesses of all sizes to improve their online presence. If you are looking for a way to improve the user experience of your website or app, then you should consider developing a PWA.
Examples of PWA's :
There are many examples of PWAs in use today, including:
- Twitter : The social media platform Twitter has a PWA that allows users to tweet and view tweets even when they are offline.
- Pinterest : The image sharing platform Pinterest has a PWA that allows users to browse images even when they are offline.
- Flipboard : The news app Flipboard has a PWA that allows users to read news articles even when they are offline.
- Spotify : The music streaming service Spotify has a PWA that allows users to listen to music even when they are offline.
- AliExpress : The popular e-commerce site AliExpress has a PWA that allows users to shop for products even when they are offline.
here's an example of how to create a basic PWA using HTML, CSS, and JavaScript:
HTML
CSS
JS
Overall, PWAs offer a number of benefits for businesses looking to improve their mobile presence. By providing a fast, seamless, and secure user experience, PWAs can help increase engagement, improve conversion rates, and ultimately drive revenue for your business.