Bootstrap 5 Add to Cart Button Animation

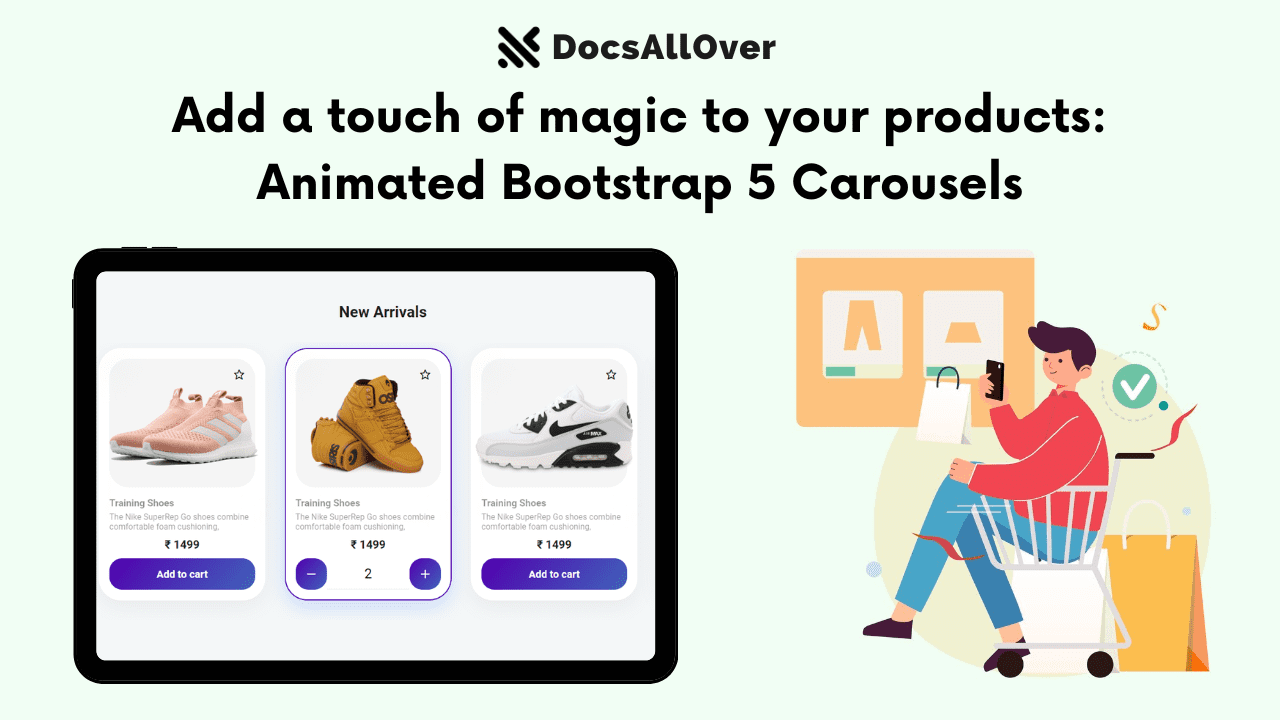
Add to cart buttons are an essential part of any e-commerce website. They allow customers to easily add items to their shopping cart and proceed to checkout. However, a basic add to cart button can be a bit boring and uninspiring.
That's where Bootstrap add to cart button animations come in. Bootstrap is a popular front-end CSS framework that provides a variety of pre-built components, including add to cart buttons. Bootstrap add to cart button animations can add some visual interest and excitement to your website, and encourage customers to add items to their shopping cart.
There are a few different ways to add animation to your Bootstrap add to cart button. One way is to use CSS animations. CSS animations allow you to create animations for any HTML element, including add to cart buttons.
Another way to add animation to your Bootstrap add to cart button is to use jQuery. jQuery is a JavaScript library that makes it easy to add interactivity to your website.

Adding Animation to Your Bootstrap Add to Cart Button with CSS
Here is a step-by-step guide on how to create a Bootstrap 5 add to cart animation:
1. Create the HTML
First, you need to create the HTML for your add to cart button. Here is a simple example:
The cart-button class will be used to style the button and add the animation. The .add-to-cart and .added spans will be used to display the text on the button. The .fas fa-shopping-cart and .fas fa-box icons will be used to add visual interest to the button .
To add animation to the Bootstrap 5 add to cart button, we will also add jQuery. jQuery is a JavaScript library that makes it easy to add interactivity to your website.
2. Add the CSS
Next, you need to add the CSS for your add to cart button. Here is a simple example:
This CSS defines the animations for the shopping cart icon, the box icon, and the text on the button. The shopping cart icon moves from the left to the right, the box icon moves from the top to the right, and the text fades out.
Adding Animation to Your Bootstrap Add to Cart Button with jQuery
To add animation to your Bootstrap add to cart button with jQuery, you will need to add some jQuery code to your website's JavaScript file. The following jQuery code will create a simple animation that causes the add to cart button to bounce when it is clicked:
The jQuery code you provided is used to add an event listener to all of the .cart-button elements on the page. The event listener is triggered when the button is clicked, and it calls the cartClick() function.
The cartClick() function simply adds the clicked class to the button that was clicked. This class is used to trigger the CSS animation.
- The const cartButtons line creates a variable called cartButtons and assigns it the value of all of the
.cart-buttonelements on the page. - The
cartButtons.forEach(button => { button.addEventListener('click', cartClick); })line iterates over the cartButtons array and adds an event listener to each button. The event listener is triggered when the button is clicked, and it calls thecartClick()function. - The function
cartClick() { let button = this; button.classList.add('clicked'); }line defines thecartClick()function. The function simply adds the clicked class to the button that was clicked.
To use this code, you would simply add it to your JavaScript file. Once you have added the code, all of the .cart-button elements on your page will have an animation that is triggered when the button is clicked.
Bootstrap add to cart button animations can add some visual interest and excitement to your website, and encourage customers to add items to their shopping cart. There are a few different ways to add animation to your Bootstrap add to cart button, including using CSS animations or jQuery.