Bootstrap 5 Hero Section Snippets: Elevate Web Design with Ready-to-Use Code

The hero section is an essential component of any website, serving as the first impression for visitors and setting the tone for the entire user experience. With Bootstrap 5, you have access to a diverse collection of hero section snippets that can instantly enhance the visual appeal and functionality of your web design. In this blog, we'll explore six captivating hero section examples and provide detailed context and implementation tips for each.
The hero section is the first thing that visitors see when they land on your website, so it's important to make a good impression. Bootstrap 5 provides a variety of easy-to-use snippets for creating hero sections that are both visually appealing and informative.
Benefits of using Bootstrap 5 hero section snippets
- Save time and effort: Bootstrap 5 hero section snippets are ready-to-use, so you don't have to start from scratch. This can save you a lot of time and effort, especially if you're new to web development.
- Create responsive hero sections: Bootstrap 5 hero section snippets are responsive, so they'll look great on all devices, from desktop computers to smartphones.
- Use Bootstrap 5 components: Bootstrap 5 hero section snippets use Bootstrap 5 components, so they're consistent with the rest of your website.
- Customize Bootstrap 5 hero section snippets: Bootstrap 5 hero section snippets are highly customizable, so you can create a hero section that matches your website's branding and style.
How to use Bootstrap 5 hero section snippets
To use a Bootstrap 5 hero section snippet, simply copy and paste the code into your HTML file. You can then customize the snippet to meet your specific needs.
For example, you can change the background image, the text, and the call-to-action button. You can also add additional components to the hero section, such as a search bar or a social media feed.
Bootstrap 5 hero section snippets
Here are a few Bootstrap 5 hero section snippets that you can use to elevate your web design:
1.A Centered Hero Section:
This snippet creates a visually stunning hero section with a centered layout. The key elements, such as the headline, subheading, and call-to-action button, are perfectly centered on the screen. This minimalistic design approach helps draw attention to the core message of your website and creates a clean and focused visual hierarchy.
Example:

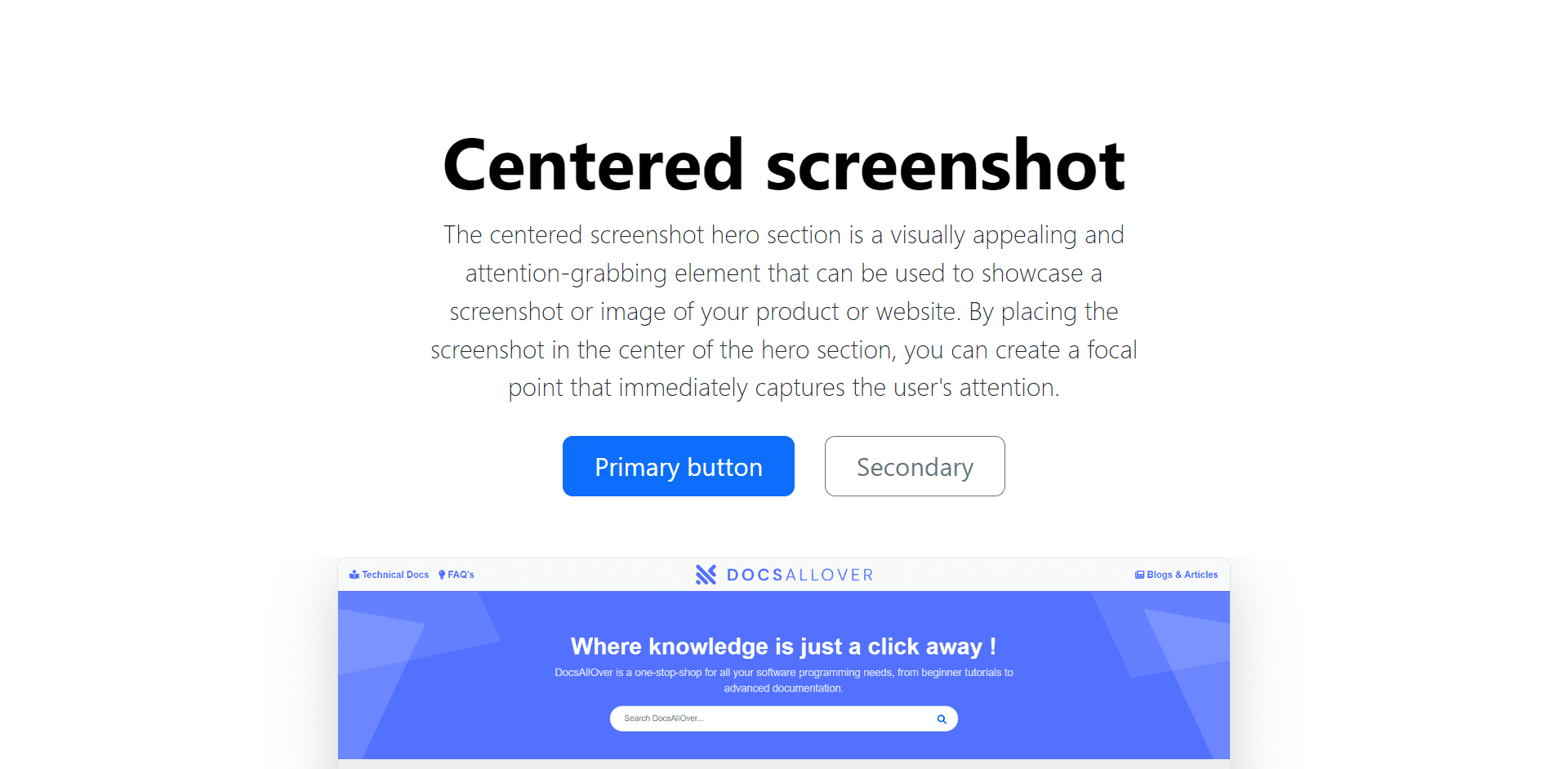
2.The Centered Screenshot Hero Section:
If you want to showcase your app or software prominently, this snippet is an excellent choice. It allows you to center a high-resolution screenshot or an image of your application in the hero section. Accompanied by a compelling headline and a call-to-action button, this approach visually demonstrates the core features and functionality of your product, enticing visitors to explore further.
Example:

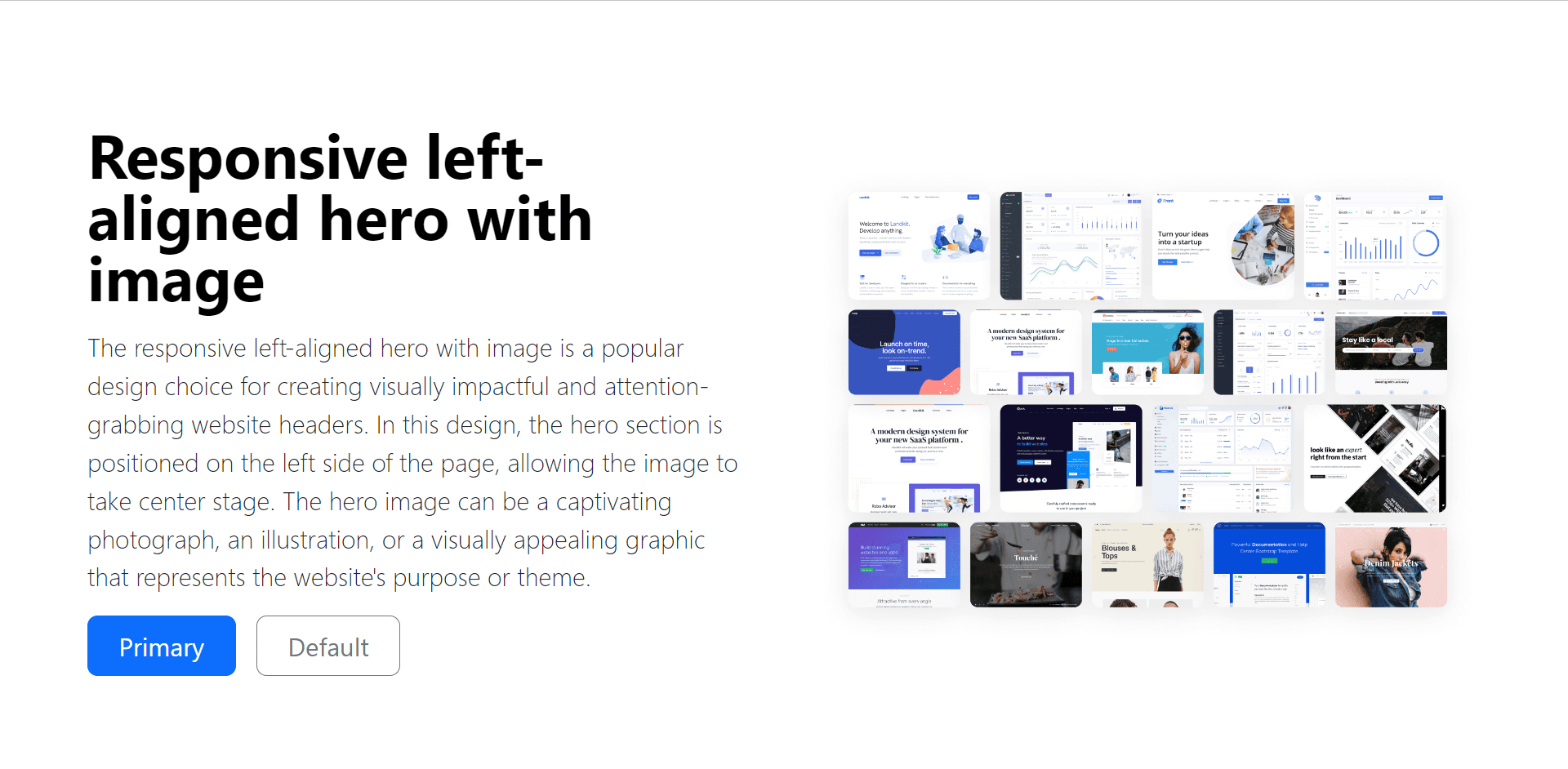
3.Responsive Left-Aligned Hero with Image:
This snippet offers a unique hero section layout with a left-aligned image and a responsive design. The image can be customized to represent your brand or convey a captivating visual story. The text content is displayed on the right side of the image, creating an engaging and visually balanced hero section. The responsiveness ensures that the layout adapts seamlessly to different screen sizes, providing a consistent user experience across devices.
Example:

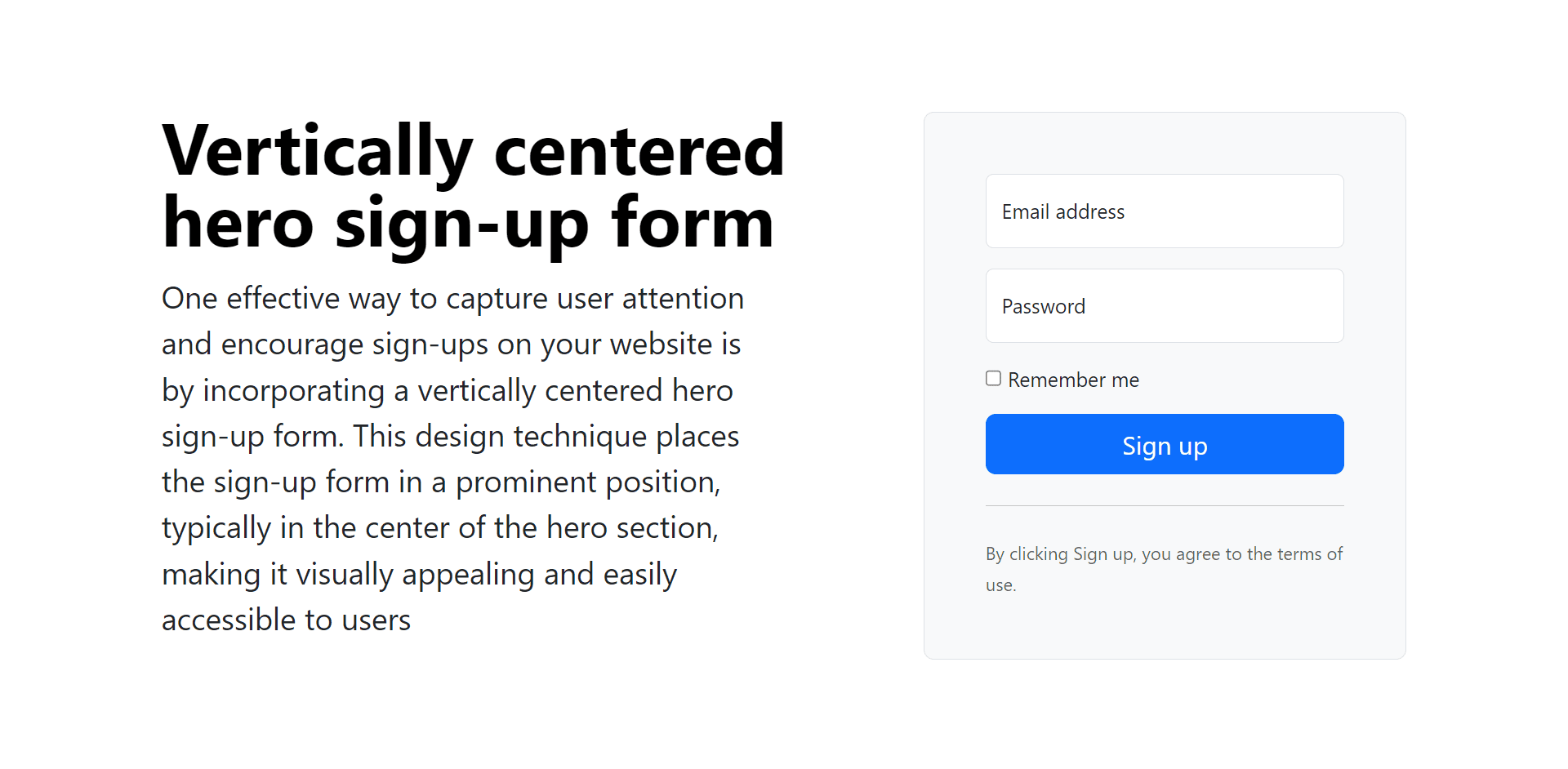
4.Vertically Centered Hero Sign-Up Form:
When your goal is to capture user information or encourage sign-ups, this snippet proves effective. It features a vertically centered hero section with a sign-up form, allowing visitors to quickly enter their details and take action. The centered layout ensures that the form remains easily accessible and attention-grabbing, increasing the chances of conversion.
Example:

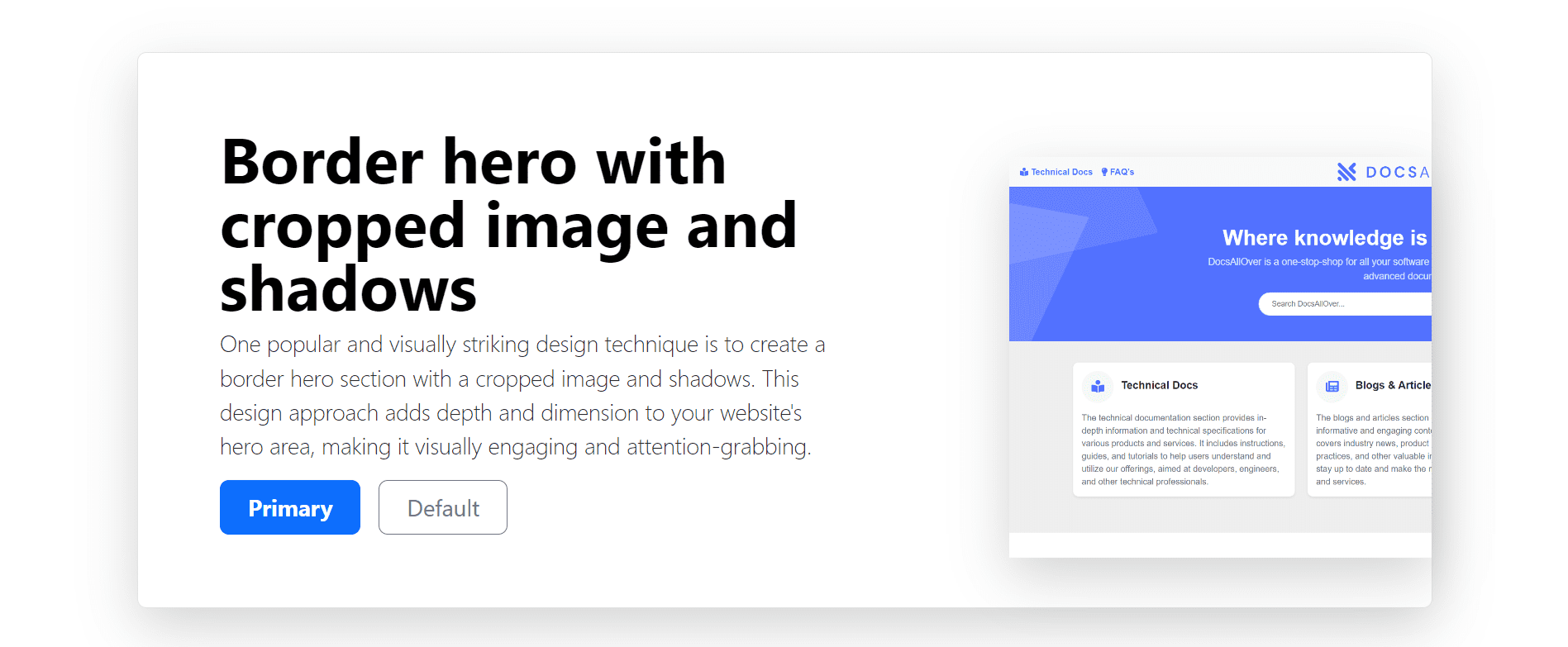
5.Border Hero with Cropped Image and Shadows:
This snippet adds a creative touch to your hero section by incorporating a border around the content area. The image is carefully cropped to fit within the border, creating a visually striking effect. Additionally, subtle shadows can be applied to add depth and enhance the overall aesthetics of the hero section, making it visually appealing and memorable.
Example:

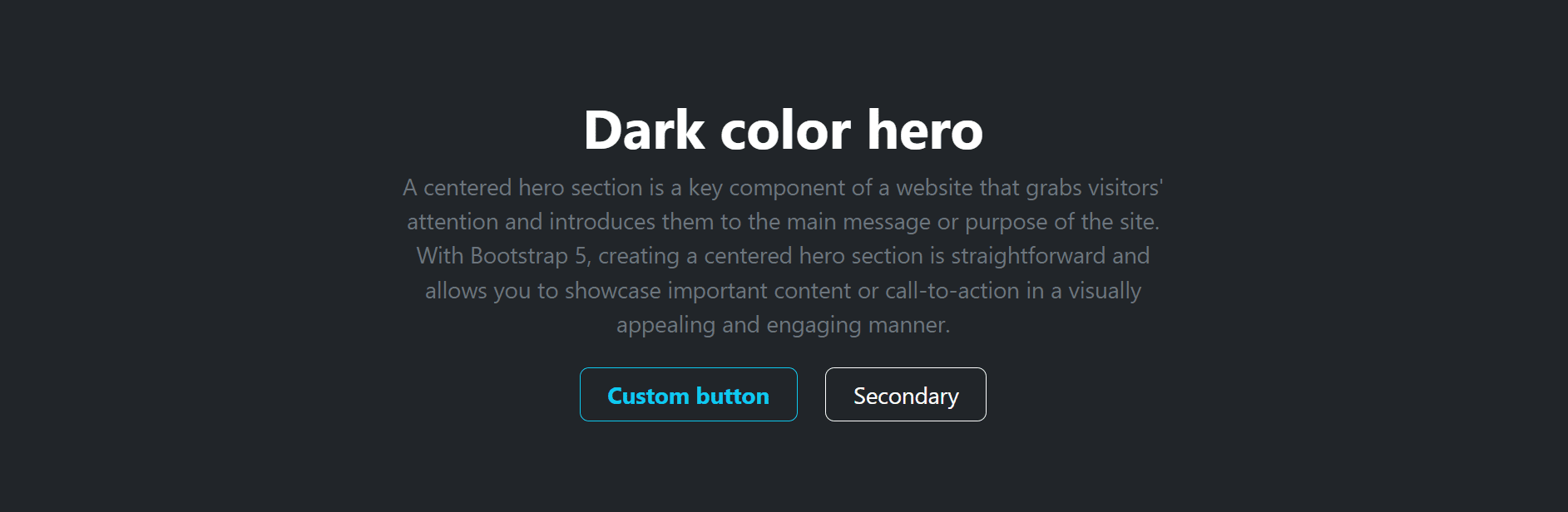
6.Dark Color Hero:
For a sleek and sophisticated look, consider using a dark color scheme for your hero section. This snippet provides a hero section with a dark background and contrasting light text, creating a striking visual contrast. The dark color palette exudes an air of elegance and modernity, making it suitable for various website types, including portfolios, creative agencies, and tech startups.
Example:

Each of these hero section snippets is meticulously designed to captivate your visitors and leave a lasting impression. By incorporating these ready-to-use code examples into your web design, you can effectively showcase your brand, highlight key features, and encourage user engagement. Elevate your website's visual appeal and create an impactful first impression with these Bootstrap 5 hero section snippets.